Ciao a tutti! Eccoci dopo molto tempo con un tutorial riguardante il nuovo ed attesissimo film Batman vs Superman!
Vi ricordate il mio tutorial di per disegnare il logo di Superman? (cliccate qui per andarci) questa sarà la base per poter creare quello del nuovo film in uscita.
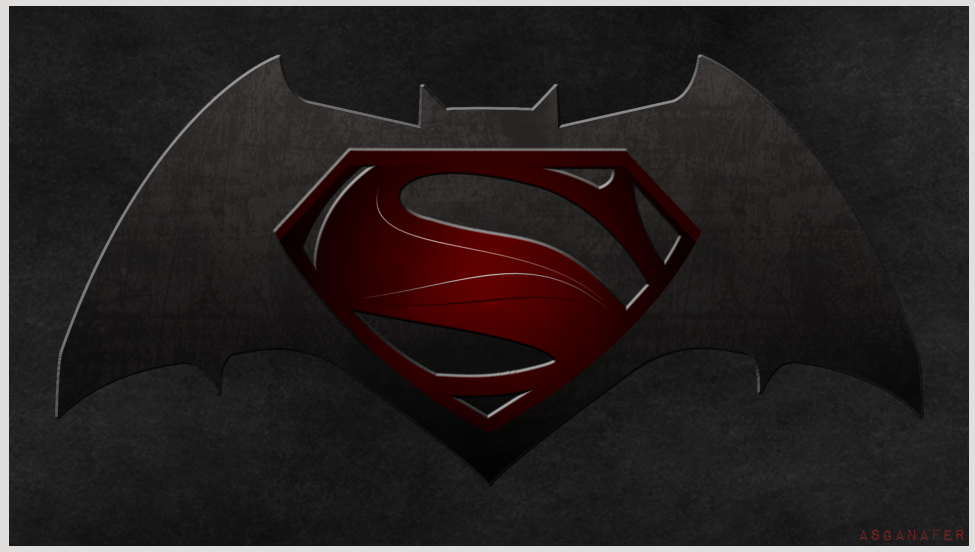
L’immagine di partenza per il tutorial sarà quindi questa:
Prima di incominciare procuriamoci come al solito alcuni materiali:
- Texture metallica #1
- Texture Metallica #2
- Pennelli Splattern
- Sagoma Logo Batman
- Font KEEP CALM and USE GIMP 😀
Ora che abbiamo tutto possiamo iniziare! Per prima cosa nascondiamo il gruppo di livelli (se non lo avete già fatto vi consiglio di mettere tutti i livelli del logo di superman in una cartella o gruppo di livelli), dopodichè importiamo l’immagine Texture Metallica #1 in modo da usarla come parte dello sfondo cambiando la sua Opacità da 100 a 22.
Successivamente creiamo un livello sopra quello della texture e clicchiamo su Filtri—> Render—> Nuvole—> Plasma. Comparirà sullo schermo una maschera, premiamo OK senza aggiungere modifiche.
A questo punto dobbiamo farla diventare in bianco e nero, perciò andiamo su Colori—> Desaturazione premendo OK. L’immagine di prima risulterà in bianco e nero. Cambiamo la modalità del livello da Normale a Sovrapposto ed otterremo questo risultato:
File—> Apri come livello la sagoma del logo di Batman che ho creato appositamente per voi (trovate il link per il download ad inizio articolo). Posizioniamolo in un gruppo di livelli posto tra lo sfondo e il gruppo di livelli di superman nascosto.
Sul livello appena importato clicchiamo con il tasto destro—> “Alfa a selezione“, poi, con lo Strumento gradiente, applichiamo la sfumatura dal colore #050404 (in basso) fino al #353333 (in alto) . Fatto ciò, apriamo come livello l’immagine Texture Metal #2 scaricata ad inizio tutorial, premiamo Tasto destro—> Aggiungi maschera di livello assicuriandoci che sia attiva la modalità “Selezione“. Confermiamo quindi con OK.
Impostiamo la modalità del livello da Normale a Luce Debole per ottenere questo:
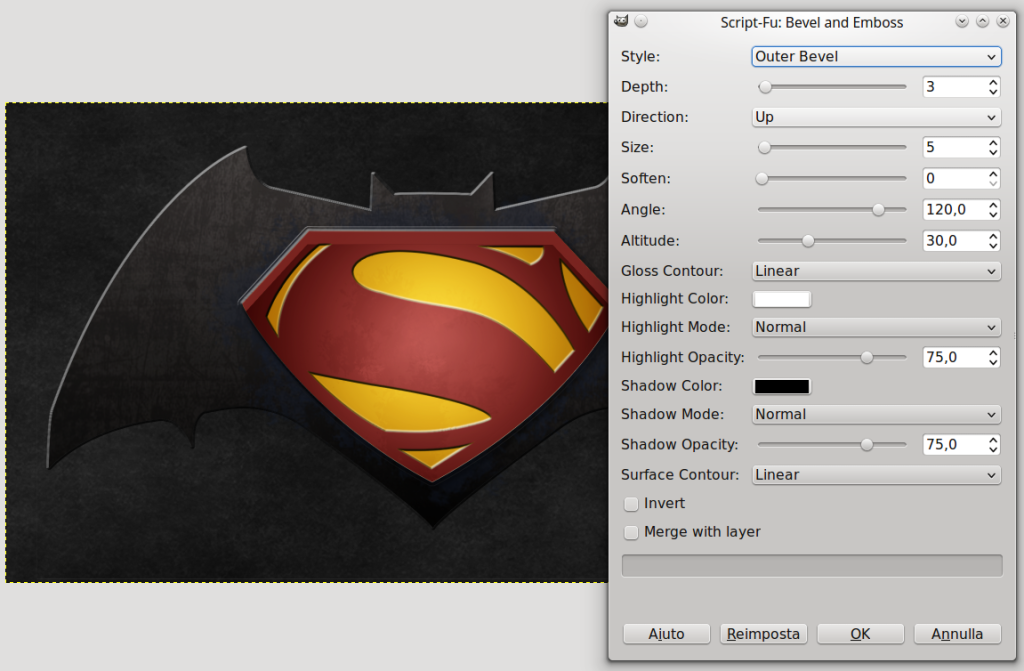
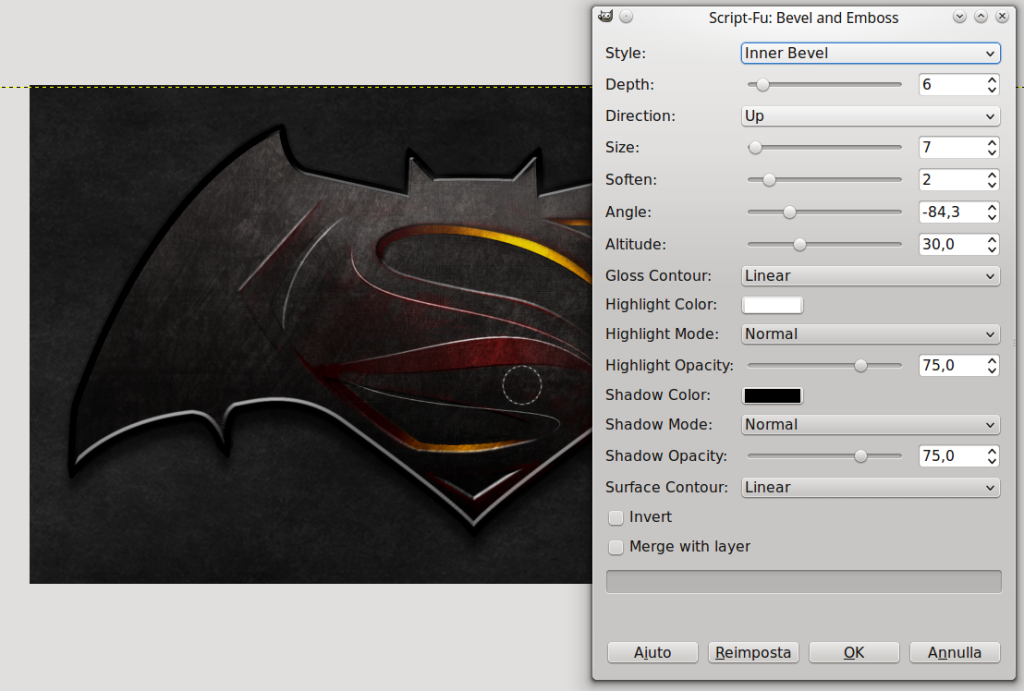
Clicchiamo su Script Fu—> Layer Effect—> Bevel And Emboss con le impostazioni come da immagine. Successivamente rendiamo nuovamente visibile il livello del logo di superman!
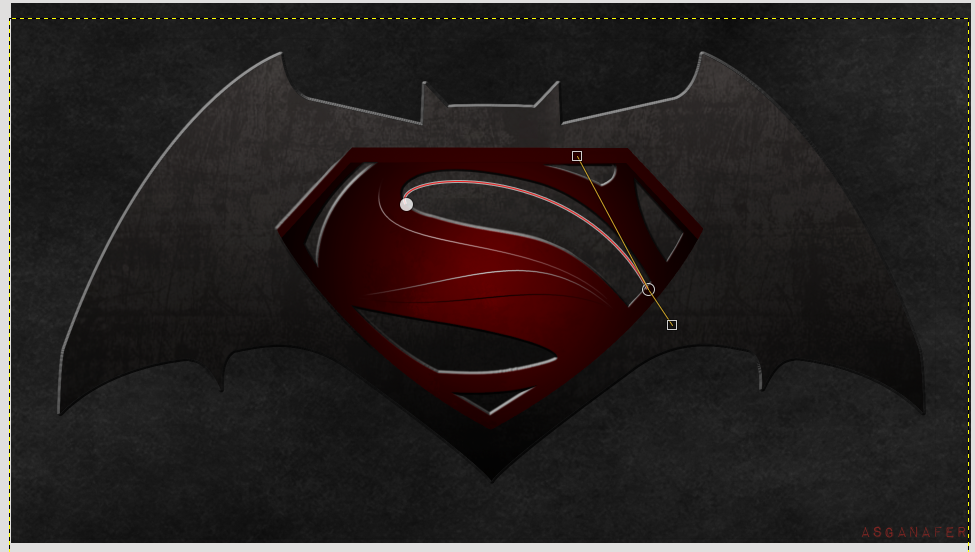
Dal logo creato con il tutorial precedente dobbiamo rimuovere il livello con il colore Arancione per poterlo adattare a quello nuovo. Dopodiché prendiamo lo strumento tracciati e tracciamo una linea nel seguente modo:
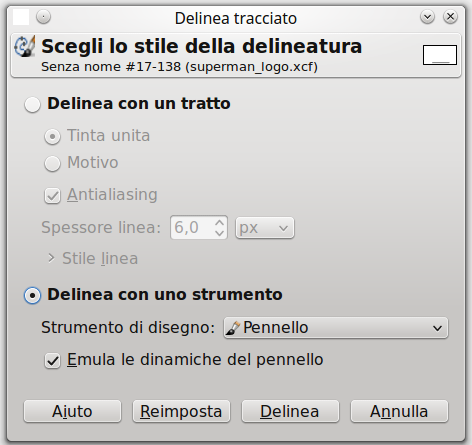
Per andare a delineare il tracciato useremo ora il pennello, selezioniamo lo strumento, settiamo la grandezza dello strumento a 6px e il colore primario a Bianco. A questo punto clicchiamo su Modifica—> Tracciato a Selezione come da immagine:
Facciamo la stessa cosa anche con queste due linee (mi raccomando, disegniamo le due linee con due tracciati diversi).
Per la linea superiore il colore dovrà essere settato a Bianco, per quella inferiore a Nero. Seguiamo le istruzioni del passaggio precedente per creare la linea.
Una volta create le linee, facciamo alfa a selezione sul livello del colore rosso del logo e con lo strumento gradiente ricoloriamo il logo dal colore #250000 (esterno) al colore #450000 (colore interno).
Il risultato dovrà essere questo:
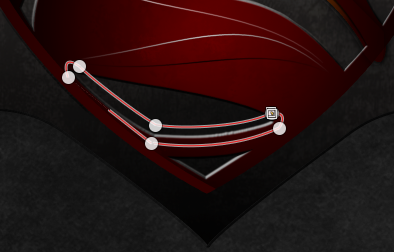
Ora diamo un aspetto più tridimensionale al logo come in quello del film. Con lo strumento tracciati disegniamo il segmento in questo modo:
Questo segmento servirà a dare tridimensionalità all’oggetto. I livelli per i bordi che creeremo dovranno essere posizionati (in una cartella) sotto al logo di Superman. Selezioniamo il colore #f8a300 e, come prima, andiamo su Modifica—> Delinea tracciati e lasciamo le stesse impostazioni tranne che per la spunta “emula pennelli dinamici” che NON dovrà essere spuntata. Riempiamo eventuali spazi rimasti con lo Strumento Pennello.
Ora con Strumento Gradiente diamo una sfumatura a quello che abbiamo appena creato, clicchiamo quindi tasto destro—> Alfa a selezione e poi applichiamo la sfumatura dal colore #220000 (rosso scuro) al colore #f8a300 (l’arancione utilizzato anche al passaggio precedente).
Se osserviamo la striscia appena creata notiamo un po di staticità, per dargli più tridimensionalità applichiamo un’ombra: Filtri–> Luce e Ombra–> Proietta ombra.
A questo punto abbiamo concluso questo lato… ma ne mancano altri! Passiamo ora al lato inferiore della “S” di Superman, con lo Strumento Tracciati creiamo un tracciato attorno al bordo bianco inferiore in questo modo (il livello sul quale stiamo operando sarà posto sotto al logo come nel passaggio precedente):
Fatto questo (usiamo gli stessi passaggi dei punti precedenti) procediamo anche per le due fessure in alto a destra del logo.
Subito dopo questo passaggio dobbiamo eliminare un po’ di rosso del logo e renderlo leggermente percettibile solamente sul rilievo centrale, inoltre dobbiamo fondere i due loghi. Come facciamo? In realtà è molto semplice: premiamo Tasto Destro sul gruppo di livelli del logo di superman e clicchiamo su Fondi Gruppo Livelli (per sicurezza prima fate una copia e rendetela non visibile). A questo punto aggiungiamo una Maschera di Livello al nuovo livello del logo e prendiamo lo Strumento Pennello con colore nero; iniziamo a scontornare il logo facendo attenzione a non passare sopra i contorni che dovranno essere visibili. Quando siamo in procinto di lavorare sul rilievo centrale settiamo a 30 l’opacità del pennello in modo da non nascondere del tutto il colore rosso.
File–> Apri come livelli–> Texture Metallica #2 (Link di download ad inizio articolo) e posizioniamo questa texture sopra i due loghi. Cambiamo la modalità del livello da Normale a Scherma e l’opacità da 100 a 50.
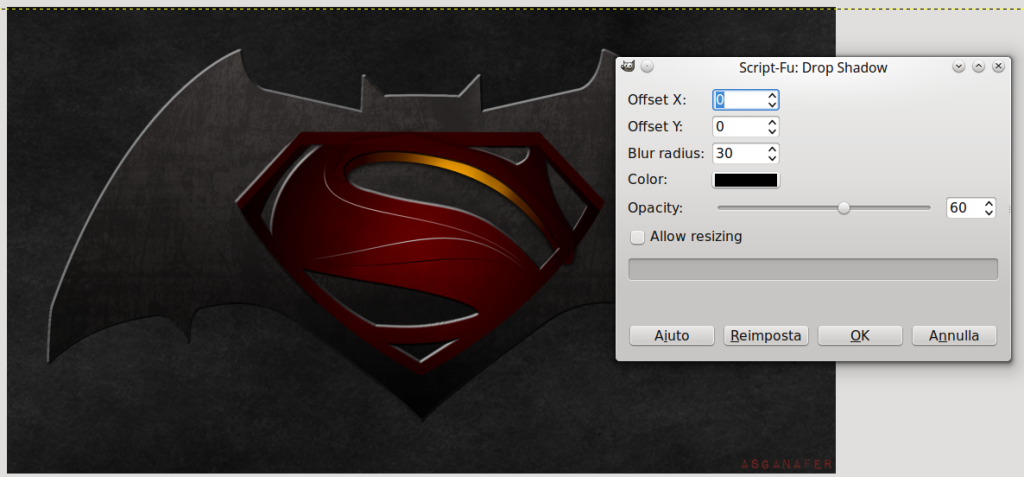
Proiettiamo ora l’ombra del pipistrello per staccarlo dallo sfondo andando su Filtri–> Luce e Ombra–> Proietta Ombra, facciamo attenzione a togliere la spunta ad “Allow Resizing” e settare come da immagine:
E’ arrivato il momento di giocare con luci e ombre! In questo passaggio andremo a definire le luci sul logo. Come prima di cosa creiamo un nuovo livello posizionato sopra il logo, clicchiamo alfa a selezione del contorno del pipistrello e con lo Strumento Pennello ( colore bianco, opacità 10 ) diamo una leggerissima mano di colore, quasi percettibile.
Facciamo ora la stessa cosa su un nuovo livello, ma con il colore nero: definiamo le ombre nella parte bassa del logo, quasi percettibili anche in questo caso.
A questo punto dobbiamo aggiungere dei riflessi nella parte bassa. Seguiamo lo stesso procedimento di prima, ma con qualche piccola modifica! Seguiamo l’immagine e controlliamo di aver settato i parametri nello stesso modo:
Il risultato dello script saranno due livelli con due maschere di livello. Uniamo i due livelli (posizioniamoci sul primo e premiamo Tasto destro—> Fondi in basso) e poi aggiungiamo una maschera di livello. Selezioniamo i pennelli scaricati ad inizio tutorial con opacità 30 e cerchiamo di “rovinare” i bordi in modo da ottenere questo effetto:
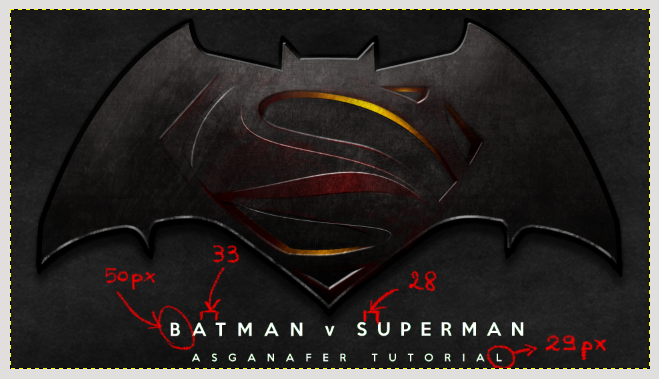
Il logo è finalmente concluso! Ma manca ancora qualcosa… Ah la scritta! Ad inizio tutorial ho messo il link per il download del font utilizzato per il logo del film, una volta scaricato ed installato possiamo procedere a posizionare la scritta con la spaziatura definita nell’immagine sottostante ( le impostazioni del testo le trovate nella sezione “Opzioni strumento” posizionato di default sotto gli strumenti )
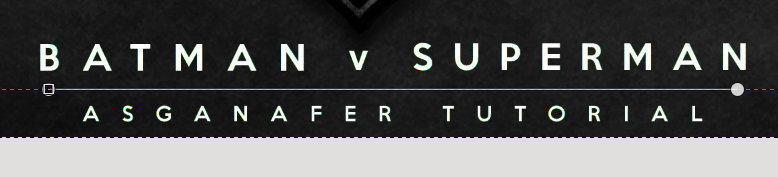
Armiamoci dello Strumento tracciati per tracciare una linea retta tra la prima scritta e la seconda come da immagine:
Come già fatto più volte in questo tutorial, definiamo la linea appena creata. Prendiamo il pennello e regoliamo la dimensione a 4px e colore primario bianco, dopodiché apriamo la maschera di impostazione tracciati in Modifica—> Delinea Tracciati (in questo caso ricordiamoci di spuntare la voce “Emula pennelli dinamici” in modo da ottenere l’effetto di assottigliamento sugli estremi del tracciato).
Una volta che la linea è stata creata duplichiamo il livello e sul livello inferiore sfumiamo cliccando su Filtri—> Sfocature—> Gaussiana (Raggio di sfocatura: 25px)
Ora, sempre sul livello appena sfumato, prendiamo lo Strumento sfumino e dissolviamo la sfumatura sotto la “V” della scritta superiore.
Per concludere dobbiamo sporcare le due scritte… Come? Prima di tutto uniamo i due livelli e poi premiamo Tasto Destro—> Alfa a selezione.
Sempre con i pennelli scaricati ad inizio tutorial andiamo a colorare con il colore #c5c5c5 il lato superiore delle scritte.
Dopo tanti sforzi il tutorial è finalmente concluso! Questo sarà l’effetto finale, vi piace? Condividete il turorial se vi è piaciuto, commentate e mandatemi via email i vostri lavori finali!
Alla prossima!

































0 thoughts on “Batman vs Superman”