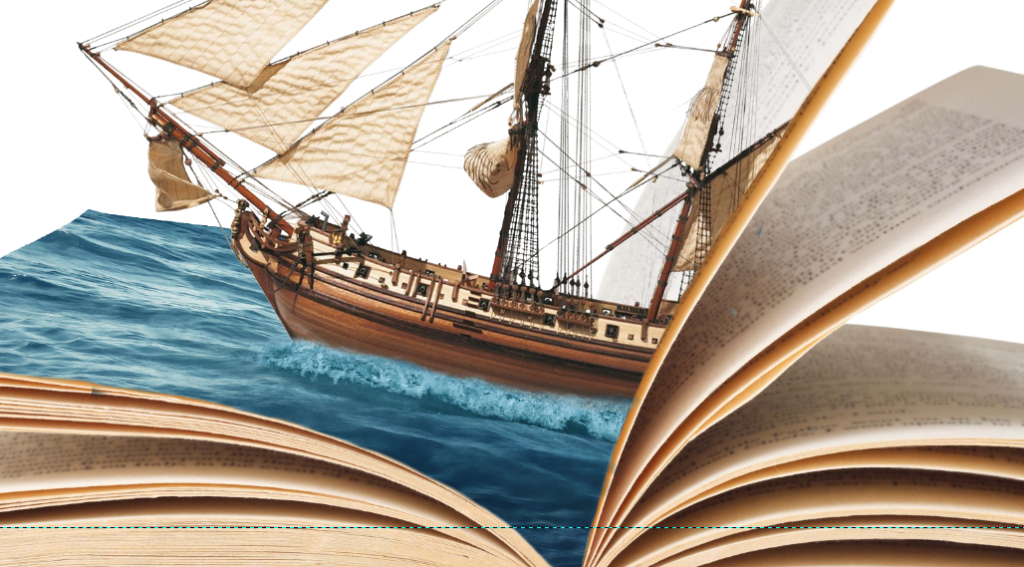
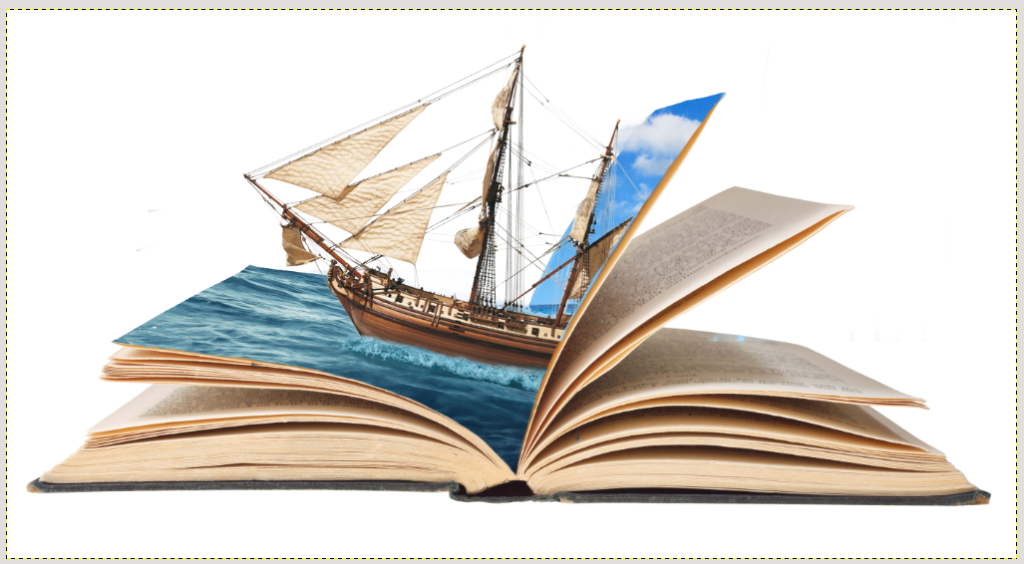
Ciao a tutti ragazzi, oggi ho un super tutorial (o meglio, mezzo dato che quest è solamente la prima parte! 😛 ) per voi! In questo tutorial e nel prossimo vedremo come realizzare un complesso tutorial di fotomanipolazione ed ottenere questo:
Prima di arrivare a questo ne avremo di strada da fare, i materiali necessari sono i seguenti:
- Libro
- Nave
- Mare 1
- Mare 2
- Mare 3
- Mare 4
- Cielo 1
- Campo di erba
- Stonehenge
- Cavallo
- Piramide
- Biblioteca
- Legno tavolo
- Targhetta d’oro
- Texture Legno Targhetta
- Font scritta “Boo of Miracles”
- Oro Targhetta
- Tavoletta grafica (non necessaria ma consigliata)
Una volta che ci siamo procurati questi materiali siamo pronti per procedere! Come prima cosa apriamo l’immagine del libro ( l’immagine ci darà anche la dimensione del nostro foglio di lavoro )
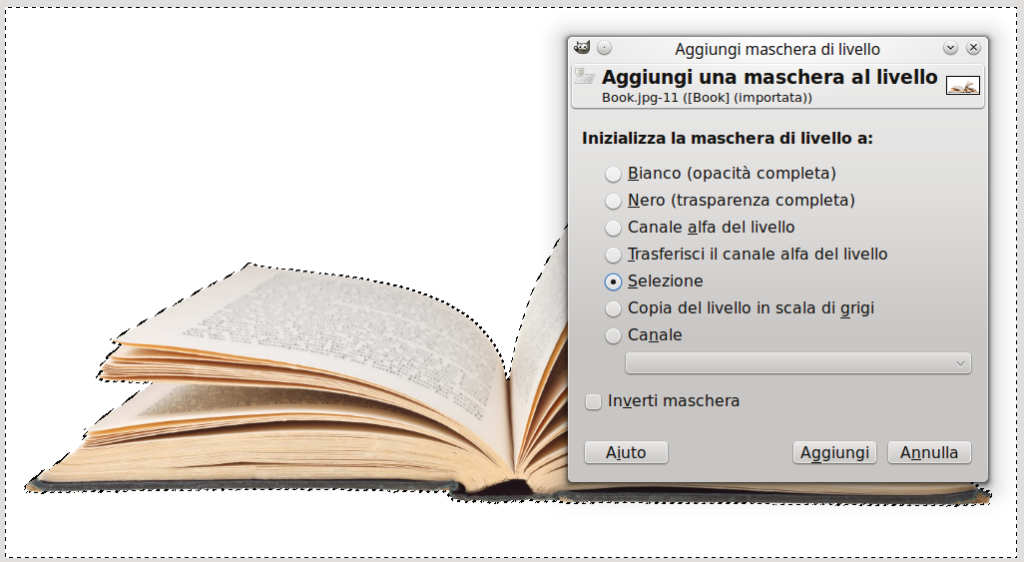
Ora dobbiamo scontornare il nostro libro e per farlo, dato che lo sfondo è monocromatico, è molto semplice e basterà utilizzare lo Strumento di selezione fuzzy. Prendiamolo e clicchiamo sulla parte bianca per selezionare, subito dopo sul livello del libro facciamo tasto destro—> Aggiungi maschera di livello e selezioniamo come da immagine:
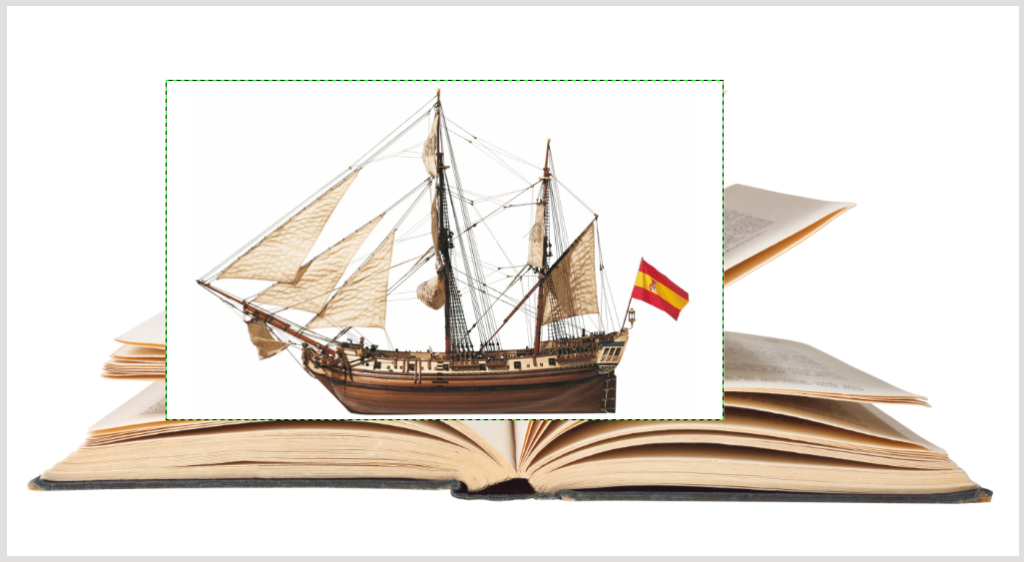
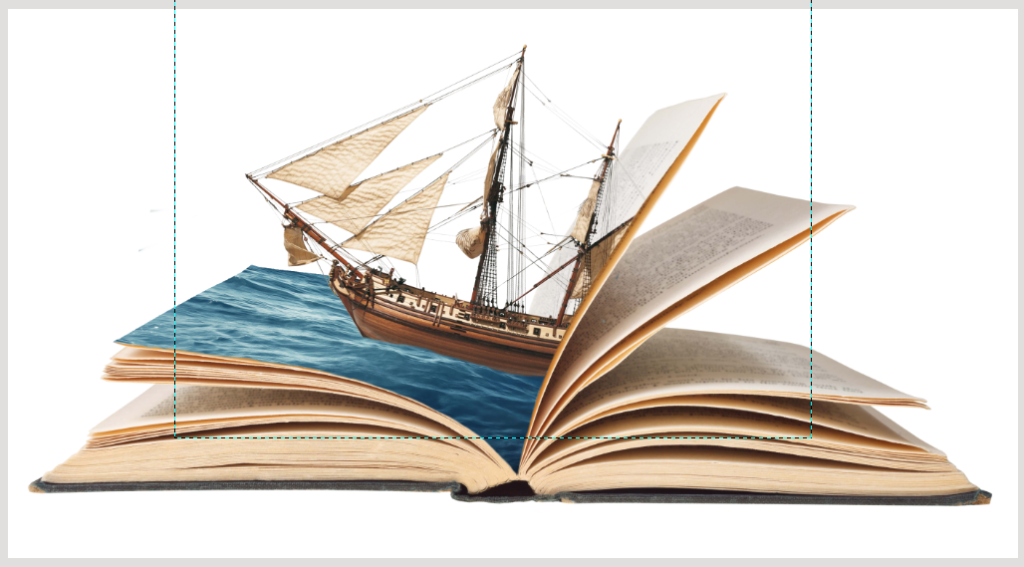
File—> Apri come livelli e scegliamo la nostra barchetta scaricata ad inizio tutorial e ridimensioniamo l’immagine mantenendo queste proporzioni rispetto al libro sullo sfondo.
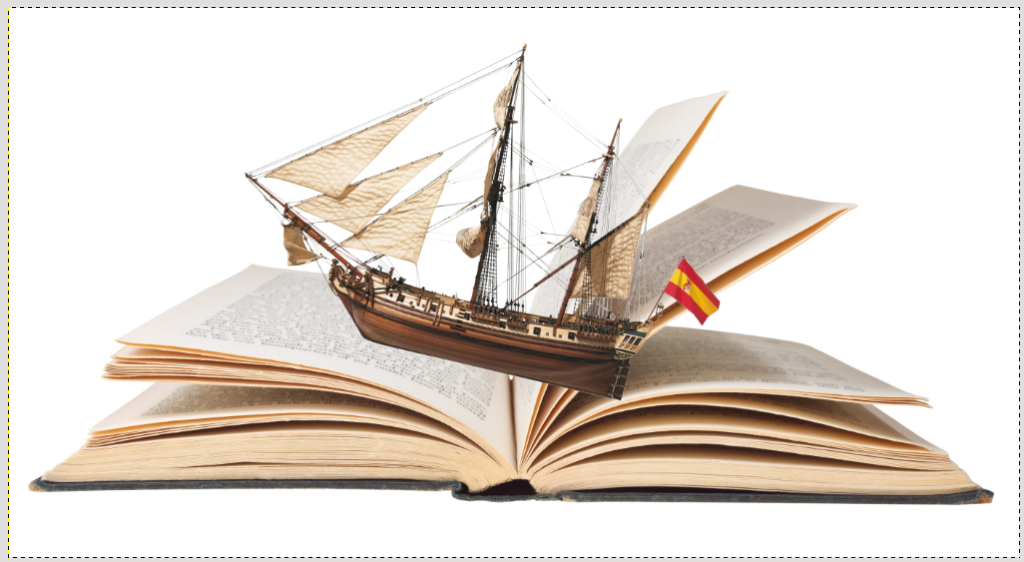
Ora dobbiamo eliminare lo sfondo della barca, aggiungiamo quindi una maschera di livello facendo come al solito Tasto destro—> Aggiungi maschera di livello e con lo strumento pennello scontorniamo tutto ciò che non ci serve (lo sfondo azzurro serve solo a mostrarvi meglio la barca scontornata).
Prendiamo lo strumento ruota in modo da inclinare la barca come nella foto sottostante: l’idea è di trasformare successivamente la pagina del libro in un mare e quindi la nave dovrà avere la sua inclinazione.
Agendo sempre sulla maschera di livello eliminiamo la parte di nave nascosta dalla pagina.
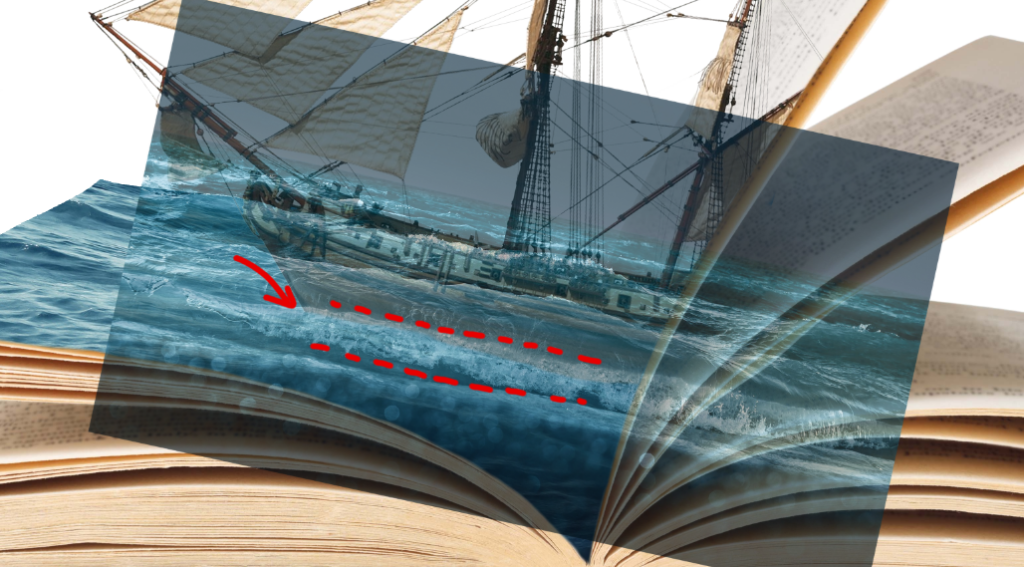
Gettiamo un po di acqua su queste pagina facendo File—> Apri con livelli e selezioniamo l’immagine “Mare 3” scaricato ad inizio tutorial. Appena importata l’immagine andrà ridimensionata con lo strumento ridimensiona e ruotata con lo strumento rotazione. Il risultato sarà come quello sotto, dove le onde seguono la lunghezza della pagina ( l’immagine è semitrasparente solo per mostrarvi le dimensioni con la pagina del libro).
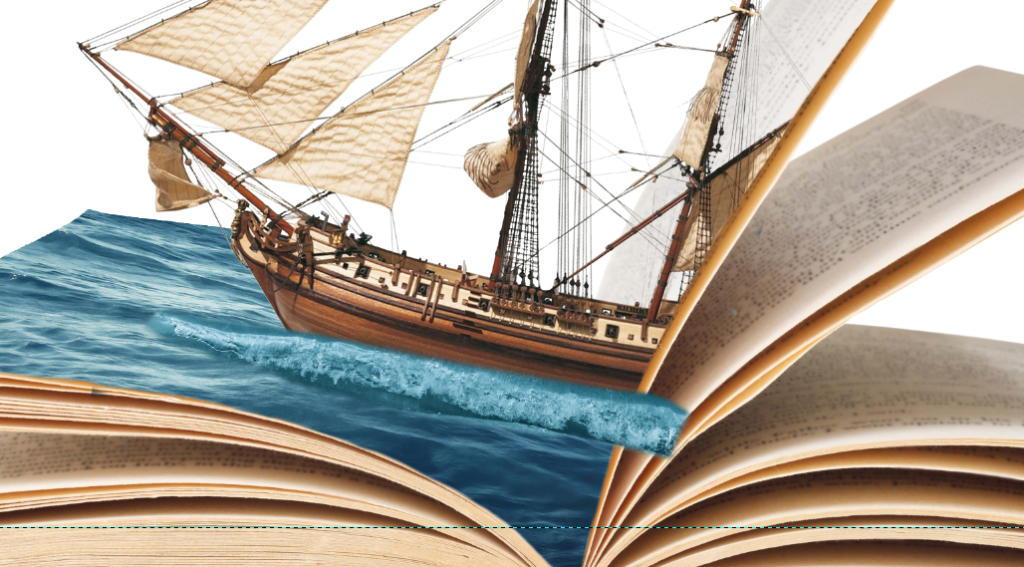
Aggiungiamo una maschera di livello ed eliminiamo il contorno lasciando solamente le onde sulla pagina. Una volta che la maschera è stata correttamente disegnata riposizioniamoci sul livello della nave e agendo sulla maschera di livello “roviniamo” pa parte bassa, per dare l’effetto delle onde sulla ciglia della nave.
Come fatto per l’immagine precedente importiamo come un livello l’immagine “Mare 1”, utilizzeremo la parte di increspatura dell’onda per dare l’effetto di movimento della nave nell’acqua. Ridimensioniamo l’immagine e ruotiamola in modo tale che la schiuma dell’onda sia lunga quanto la nave in questo modo:
Tasto destro—> Aggiungi maschera di livello e scontorniamo la foto in questo modo, eliminando prima tutto il contorno e poi dedicandoci ai dettagli:
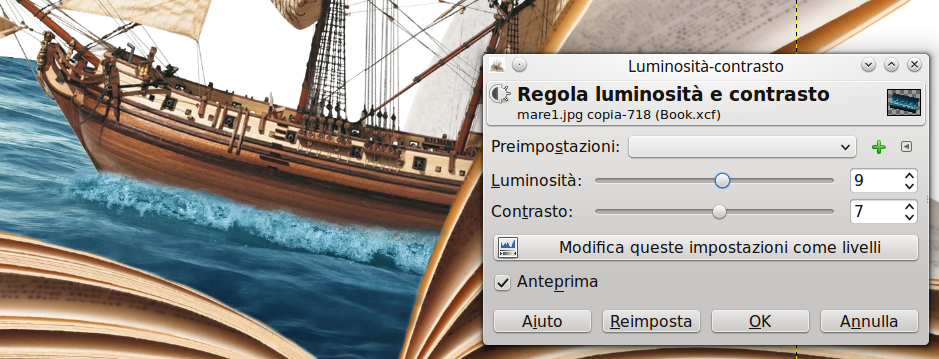
A questo punto dobbiamo regolare un po il colore in modo tale da far risaltare di più l’increspatura dell’acqua, clicchiamo quindi su Colori—> Luminosità & Contrasto e regoliamo come da immagine:
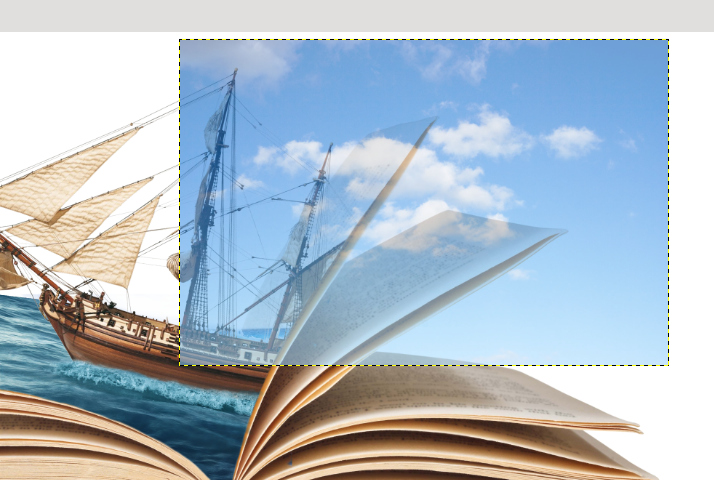
Definiamo il cielo importando come livello l’immagine del cielo scaricato ad inizio tutorial. Posizioniamola in modo tale che la nuvola sia sul bordo della pagina:
Aggiungiamo una maschera di livello ed eliminiamo la parte in eccesso dell’immagine facendo attenzione di lasciare una porzione di nuvola fuori dalla pagina del libro.
Continuiamo il nostro lavoro con le onde della barca, facciamo File—> Apri come livelli e selezioniamo il file “Mare 4” e con lo strumento ruota lo posizioniamo in modo tale che l’increspatura dellonda sia parallelo alla chiglia della nave.
Tasto destro sul livello—> Aggiungi maschera di livello poi una volta aggiunta con molta pazienza andiamo a scontornate tutto tranne l’onda in modo tale da ottenere questo:
Creiamo un nuovo livello sopra a tutti gli altri e chiamiamolo “Sole”. Decidiamo già dove vogliamo posizionare il sole e mettiamo il cursore del mouse nel punto preciso: in basso a sinistra di fianco alla DropDown “px” ci sono le coordinate del punto del cursore.
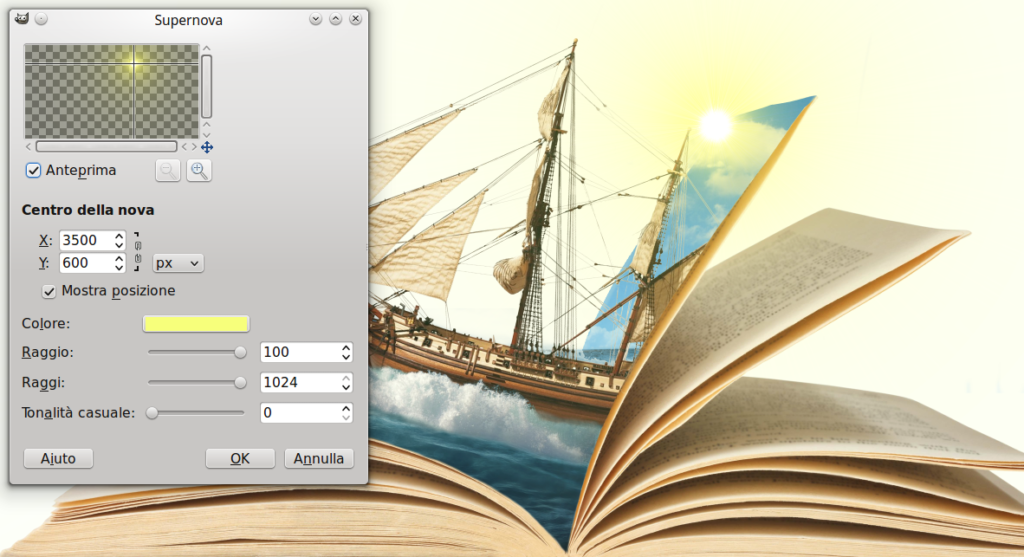
Segniamoci le coordinate e poi facciamo Filtri—> Luce e ombra—> Supernova inserendo le coordinate negli appositi spazi della maschera. Come colore selezioniamo #f7ff7b.
Clicchiamo su OK per ottenere quanto desiderato:
Passiamo ora alla prossima pagina dove andremo a rappresentare il famoso sito di Stonehenge! Creiamo come prima cosa un gruppo di livello entro il quale raggrupperemo tutti i layer di questa pagina.
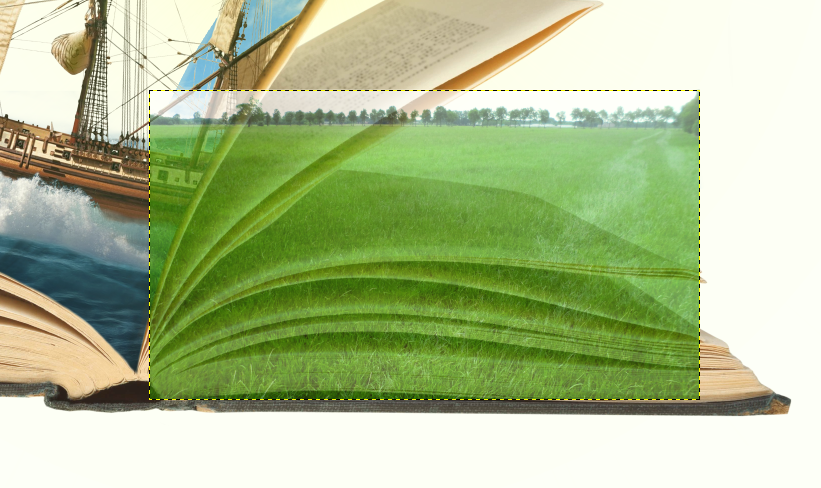
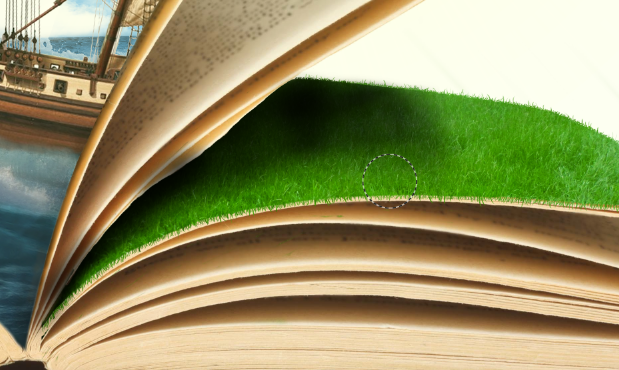
Fatto ciò andiamo ad aprire come livello ( File—> Apri come livello ) il prato scaricato ad inizio tutorial, una volta importato lo ridimensioniamo e lo ruotiamo nella direzione della pagina
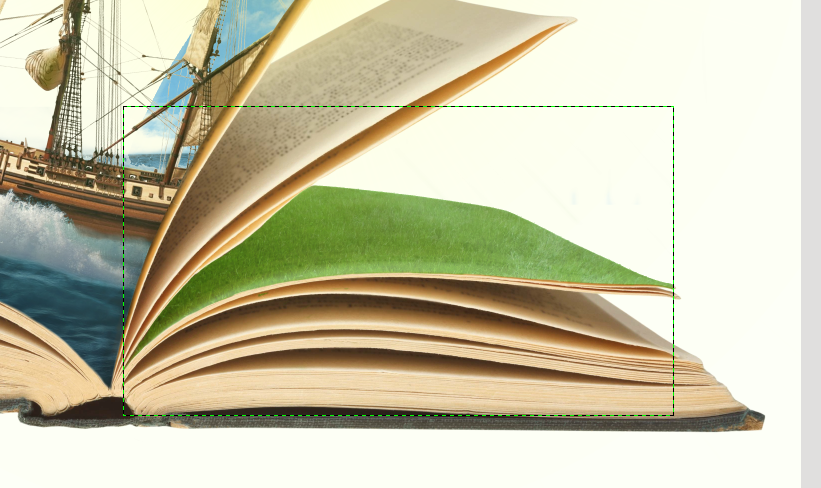
Aggiungiamo una maschera di livello ad prato ed “eliminiamo” la parte in eccesso in modo tale da ottenere questo:
Ora dobbiamo disegnare l’erba sul profilo in modo tale sa far sembrare più realistico il prato. Per farlo selezioniamo lo strumento clona con la dimensione del pennello di 2px. Posizioniamo l’origine dello strumento clona nel centro del prato nella pagina e dopodiché andiamo a disegnare i fili d’erba su tutto il profilo della pagina: Attenzione a non esagerare, i fili d’erba devono rispettare le dimensioni dei fili d’erba dell’immagine!
A questo punto dobbiamo disegnare l’ombra dovuta alla pagina sopra l’erba… e come fare? Come farlo è molto semplice, come prima cosa selezioniamo il contorno della pagina in modo tale da poter colorare senza preoccuparci di stare nei bordi.
Fatto ciò creiamo un nuovo livello che chiameremo “ombra prato”, selezioniamo lo strumento pennello ( dimensione: 20/30px, opacità 10% ): con il pennello configurato in questo modo anche chi non possiede la tavoletta grafica riuscirà a realizzare una sfumatura come da immagine:
Non ci resta che regolare l’opacità del livello in modo tale da ottenere l’ombra desiderata:
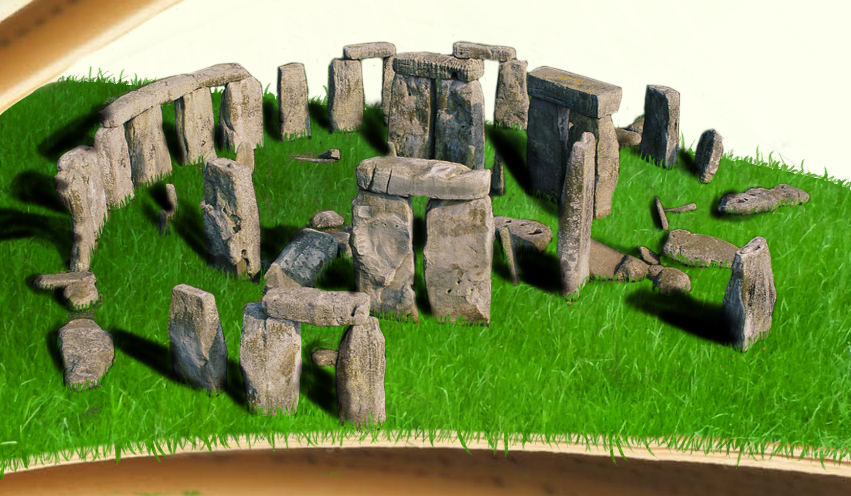
File—> Apri come livelli ed importiamo l’immagine di Stonehenge. La foto andrà prima di tutto scontornata con una maschera di livello e dopodiché la ridimensioniamo con lo strumento ridimensiona.
Guardando il risultato appena ottenuto è molto visibile il fatto che sia un fotomontaggio… e da cosa lo capiamo? La prima cosa è che l’immagine è piatta, rispetto al contesto è senza ombre e senza una luce ben definita e questo causa che si stacca rispetto al contesto. I prossimi passi saranno quindi di definire luci e ombre inerenti al contesto ( in questo caso le luci arriveranno da destra ). Creiamo un nuovo livello, selezioniamo lo strumento pennello con l’opacità a 40 e la dimensione a 15px in modo tale da definire bene le ombre come da immagine:
Anche in questo caso regoliamo l’opacità del livello per fare l’ombra delle pietre.
Mentre disegnavo ho pensato “Cosa potrei trovare in prato? Un cavallo!” fu così che nacque l’idea di mettere un! cavallo a Stonehenge ( 😀 ). Importiamolo come livello e lasciamolo libero in questo prato verde!
Direi che questo cavallo è decisamente sproporzionato, rimpiccioliamolo un po con lo strumento ridimensiona!
Per questa prima puntata è tutto, settimana prossima sarà disponibile la seconda parte del tutorial dove concluderemo questo fantastico elaborato!
Alla prossima 😉