Ciao a tutti, oggi voglio presentarvi un disegno ispirato al nuovo film “Captain America – Civil War”!
Prima di incominciare scarichiamo questi materiali:
Iniziamo, dopo aver scaricato il necessario per il tutorial, creando una nuova immagine (io ho scelto una dimensione di 1920×1080).
Creiamo una cartella contenente altre due cartelle: nella prima inseriamo tutto ciò che riguarda IronMan, mentre nell’altra tutto ciò che ci permetterà di creare Capitan America.
Importiamo le due immagini facendo File—> Apri come livelli, le posizioniamo nelle cartelle corrispondenti e aggiungiamo una Maschera di Livello ad entrambe tramite il tasto destro sul livello. Selezioniamo poi lo Strumento Pennello per scontornare i due personaggi.
File—> Apri come livelli ed importiamo nel nostro disegno l’immagine di sfondo delle nuvole scaricate ad inizio tutorial all’interno di una nuova cartella.
L’immagine di sfondo appena importata comporrà il lato destro dell’immagine; per IronMan utilizzeremo una seconda immagine che si addice maggiormente al suo atteggiamento. Importiamola come fatto per la precedente e clicchiamo quindi sul livello a sinistra con il Tasto destro—> Aggiungi Maschera di livello (bianco opacità completa).
Selezioniamo lo Strumento Pennello ed iniziamo a cancellare la parte destra. Quando siamo in prossimità della metà del foglio, cambiamo l’opacità del pennello da 100 a 40 e scontorniamo in modo da avere un effetto transitorio tra le due immagini. In questo caso è importante che non si noti uno stacco improvviso tra le due parti del disegno, la linea centrale deve apparire sfumata (come si può vedere sotto le nuvole sfumano in prossimità del centro così come l’esplosione è sfumata in prossimità della metà del foglio).
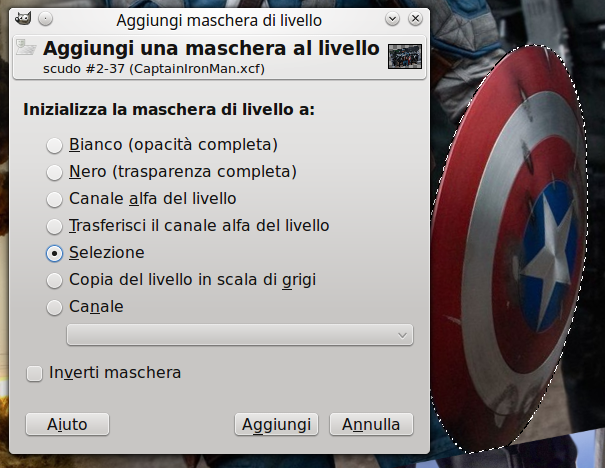
Importiamo la seconda immagine di Capitan America scaricata ad inizio tutorial per poter prelevare lo scudo (facciamo File—> Apri come livello). Prendiamo lo Strumento Selezione a mano libera e creiamo una selezione tutta attorno allo scudo: una volta completata, facciamo Tasto Destro sul livello—> Aggiungi maschera di livello—> Selezione (come da immagine).
Cliccando su Aggiungi tutto il resto verrà nascosto e non rimarrà altro che lo scudo, con lo Strumento sposta posizioniamo lo scudo sopra a Capitan America.
Il prossimo passo consiste nel disegnare la luce del propulsore sulla mano di IronMan: creiamo un nuovo livello (posizionato sotto quello del personaggio) e con lo Strumento pennello (colore: #02b7dd, opacità: 20) coloriamo attorno alla mano, attorno alle dita e sulla gamba come si vede nell’immagine sottostante:
Abbiamo quasi concluso, ma manca un’ultima cosa: la bandiera americana sullo sfondo del nostro Capitano! File—> Apri come livelli ed importiamo l’immagine della bandiera scaricata inizialmente. Essa dovrà essere posizionata tra il livello di sfondo di sinistra e quello di destra.
Come potete osservare qui, si nota molto bene il livello di destra sfumato (quello di cui parlavamo ad inizio tutorial). Regoliamo l’opacità del livello della bandiera da 100 a 12 ed otterremo l’immagine finale!
Che ne pensate? Vi piace? Lasciate pure un commento e condividete il tutorial!











0 thoughts on “Captain America vs IronMan”