Buongiorno a tutti, oggi voglio mostrarvi questo semplice ma fantastico tutorial, facile e veloce da realizzare ma di grande impatto. Per questo tutorial l’unica cosa che ci servirà saranno gli script Fu ( guarda la guida per installarli ) e il font di IronMan.
Partiamo creando una nuova immagine ( 1920 x 1080 ) al quale applichiamo da subito un gradiente (Strumento sfumatura) dal colore bianco al colore #f4f4f4.
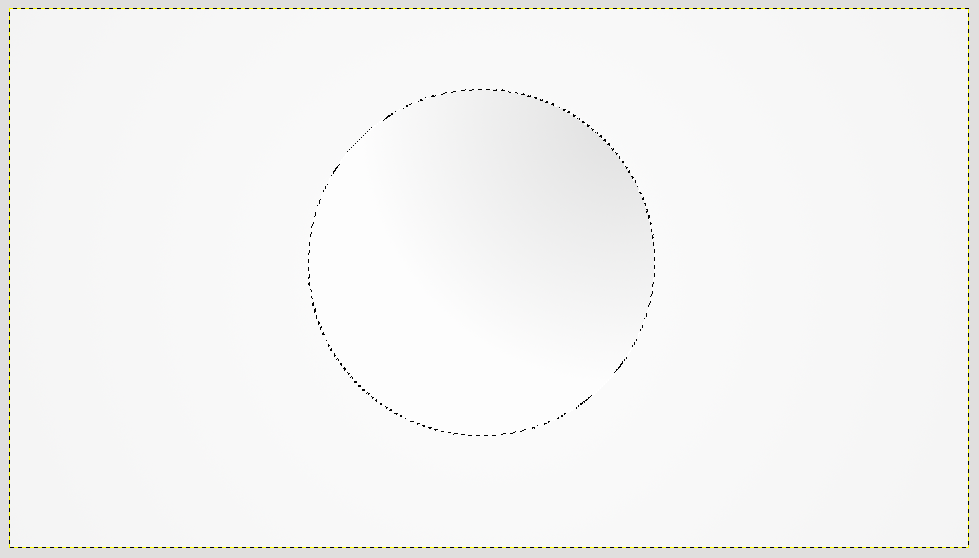
Selezioniamo lo Strumento selezione ellittica e tenendo premuto il tasto SHIFT tracciamo un cerchio. Una volta che la selezione è attiva prendiamo lo strumento gradiente e tracciamo dal colore grigoi chiaro (#fefdf9) al colore più scuro (#e9ebea).
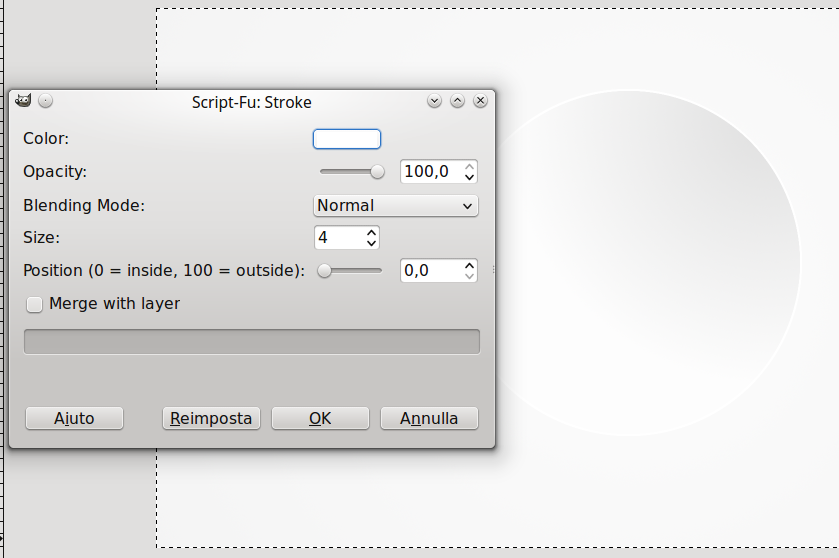
Per evidenziare meglio il contorno del nostro bottone dobbiamo disegnargli un bordo sottile (in questo caso data la grandezza dell’immagine 4px andranno benissimo). Per farlo utilizziamo lo Script-Fu–> Layer Effect–> Stroke impostando come da immagine:
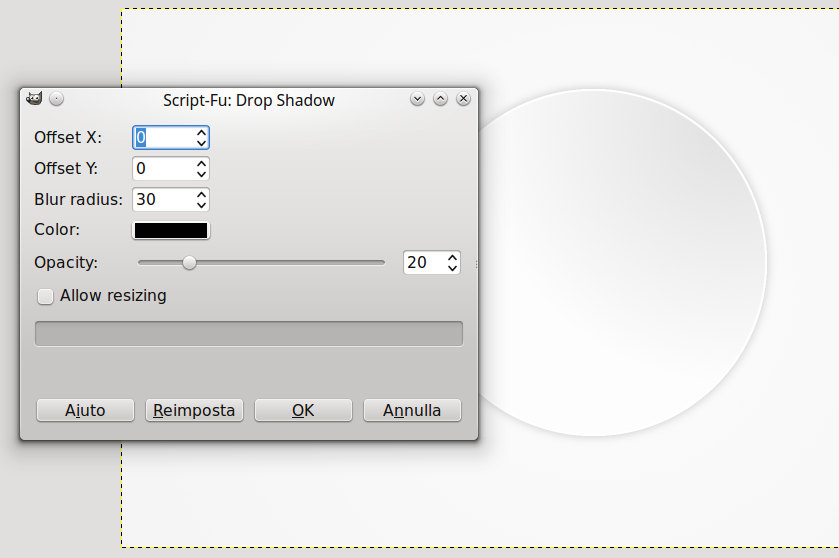
Una volta disegnato il bordo dobbiamo creare una piccola ombra per dargli un effetto più tridimensionale ed esaltare il pulsante maggiormente. Per l’ombra andiamo sempre nel menu Script-Fu sotto la voce di LayerEffect—> Drop Shadow.
Ora che abbiamo creato l’ombra diamo un effetto “di piegatura” e per farlo utilizzeremo lo strumento sfumino. Selezioniamolo e settiamo la dimensione del pennello grande quanto il nostro pulsante, settiamo la frequenza dello strumento a 100 e duplichiamo il livello dell’ombra. Una volta che tutto è pronto trasciniamo leggermente in basso a sinistra in modo tale che l’ombra sfumata sia nella stessa direzione nel colore chiaro del pulsante.
Il pulsante è già finito, basta solamente scrivere il numero che vogliamo all’interno. Il font utilizzato è quello di IronMan (potete trovare il link ad inizio articolo) ed il colore utilizzato è #2c2c2c (un grigio scuro).
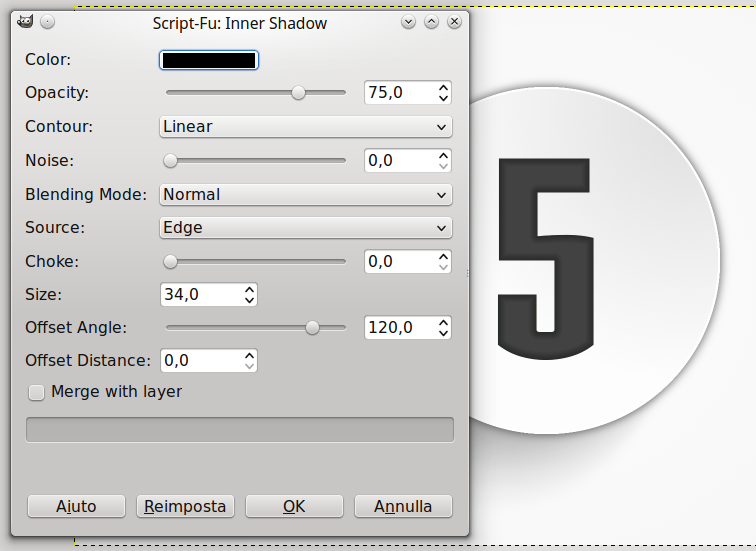
Per far risaltare il numero creiamo delle ombre interne andando su Script Fu—> Layer Effect—> Inner Shadow e come fato sopra impostiamo i parametri come da immagine.
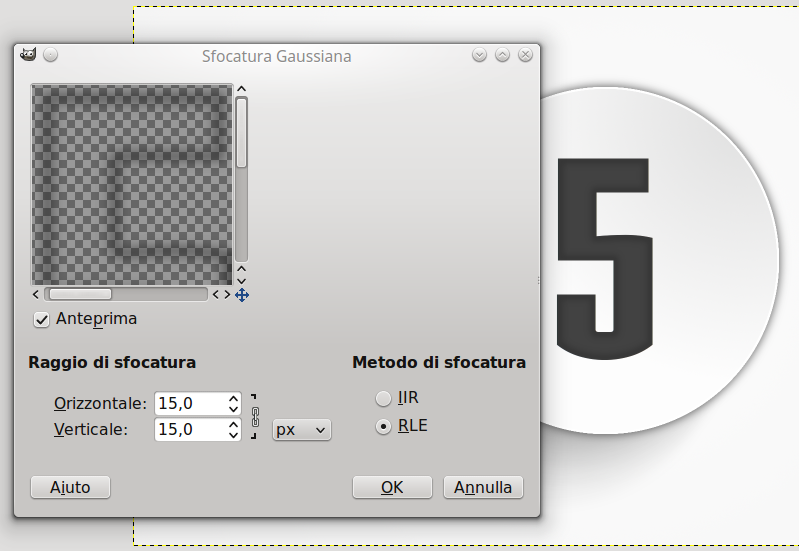
Per attenuare l’ombra interna sfumiamo cliccando su Filtri—> Sfocature—> Gaussiana selezionando 15 come raggio di sfocatura.
Questo è il risultato finale: Semplice elegante e molto bello! Che ne pensate voi?












0 thoughts on “Circle paper number”