Ciao a tutti e benvenuti in questo nuovo articolo su Gimp. Oggi vedremo come creare uno sfondo particolare per il nostro desktop! Come prima cosa creiamo una nuova immagine di dimensioni 1024 x 768 pixel, ed applichiamo un gradiente dal basso verso l’alto che vada dal colore #00c0ff al colore #004783.
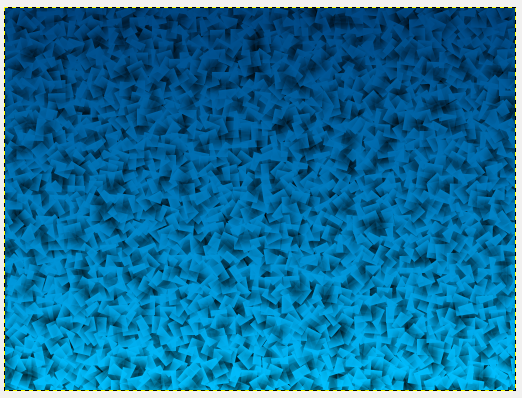
Dopodiché, andiamo su Filtri—> Artistici—> Cubismo e si aprirà una nuova finestra: impostiamo “dimensione della mattonella” a 20.6 e “saturazione della mattonella” a 1.6. Dovremmo ottenere una risultato del genere:
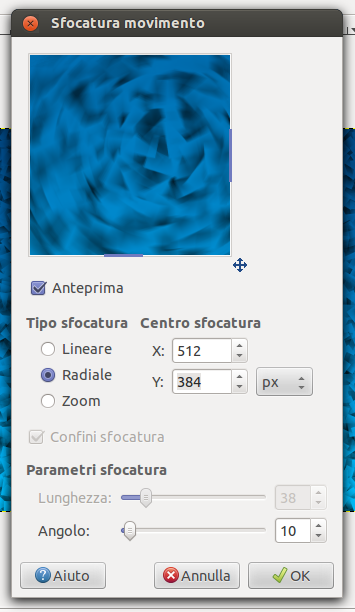
Ora dobbiamo “mescolare” la nostra immagine, e per farlo andiamo su Filtri—> Sfocature—> Movimento. Il tipo di sfocatura dev’essere radiale, e l’angolo dev’essere di 10.
A questo punto la nostra immagine risulterà un po’ confusa, quindi clicchiamo Filtri—> Rilevamento contorni—> Contorni. Scegliamo l’algoritmo di “Roberts“, qualità 10 e spuntiamo “Macchia“. Questo sarà il risultato:
A questo punto creiamo un nuovo livello che chiameremo “Luce” e facciamo click su Filtri—> Luce e ombra—> Supernova. Impostiamo #006cc8 come colore, “Raggio” e “Raggi” invece li mettiamo al massimo valore e “tonalità casuale”. Clicchiamo su ok:
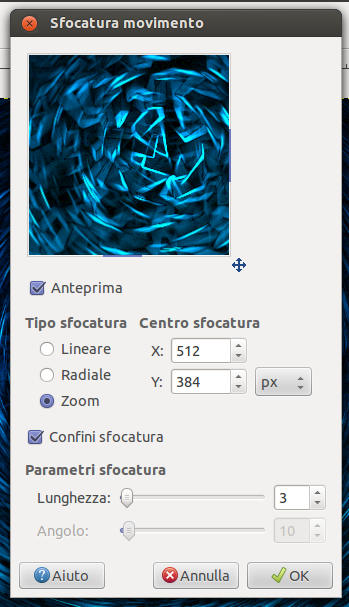
Cambiamo la modalità del livello da “Normale” a “Sovrapposto” e lo duplichiamo una volta. Dovremmo quindi ritrovarci con 3 livelli: due della supernova e uno dello sfondo. Verificato ciò, clicchiamo su Filtri—> Sfocature—> Movimento e impostiamo come da immagine:
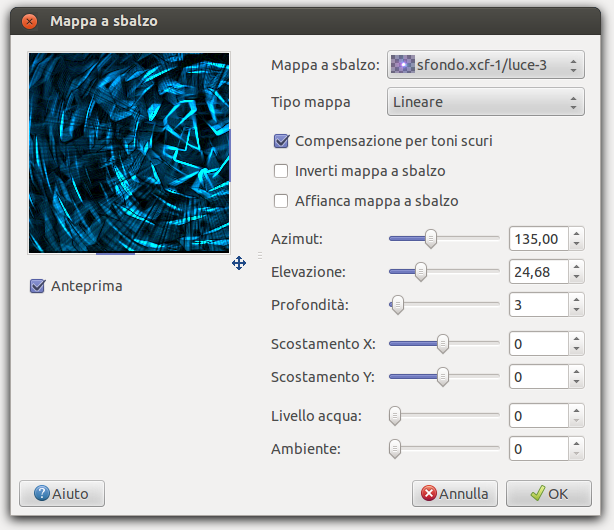
In questo modo abbiamo sfumato la parte più esterna nella nostra immagine. Dopodiché attiviamo il livello dello sfondo (per attivarlo cliccateci sopra) e facciamo Filtri—> Mappa—> Mappa a sbalzo. Molto importante è selezionare come “Mappa a sbalzo” uno dei due livelli della supernova, fatti precedentemente. Gli altri parametri impostateli, invece, come da figura:
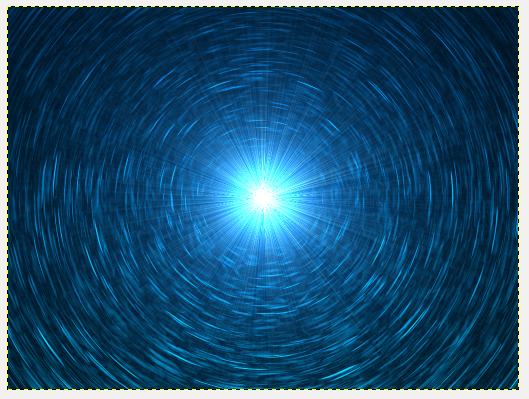
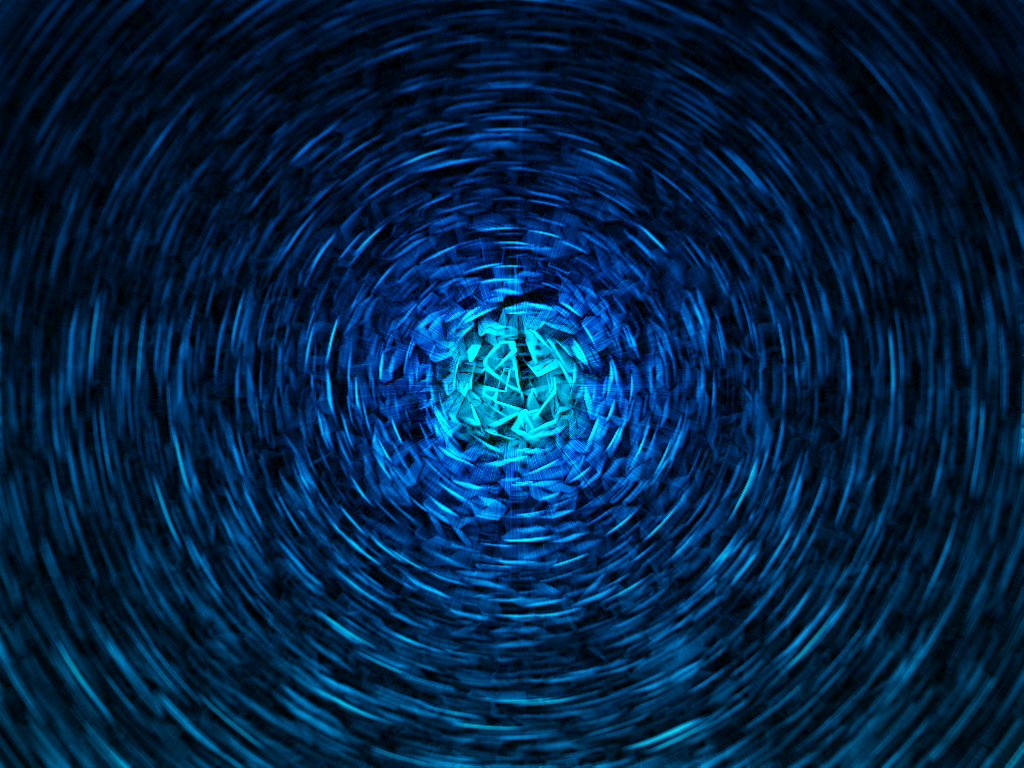
Il risultato finale sarà questo: Non vale vero? Veramente un bell’effetto! Provate anche a cambiare la modalità del livello della prima supernova da “sovrapposto” a “differenza“…. Avete visto?! Un’altro spettacolare effetto!











0 thoughts on “Creiamo uno sfondo artistico”