Benvenuti in questo nuovo tutorial di Gimp! Oggi impareremo a disegnare un pad numerico del telefono molto realistico e per farlo ci serviremo di uno script, scaricabile da qui (per l’installazione vi rimando sempre a questa guida oppure questa).
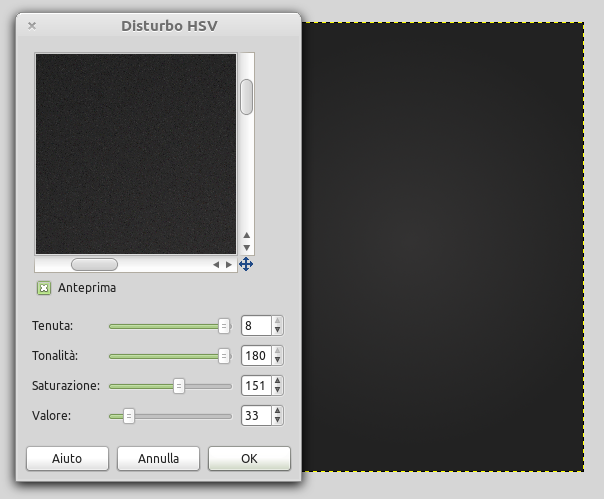
Iniziamo creando una nuova immagine 700×900, con un gradiente lineare circolare da #333232 a #222222. Filtri—>Disturbo—>Disturbo HSV
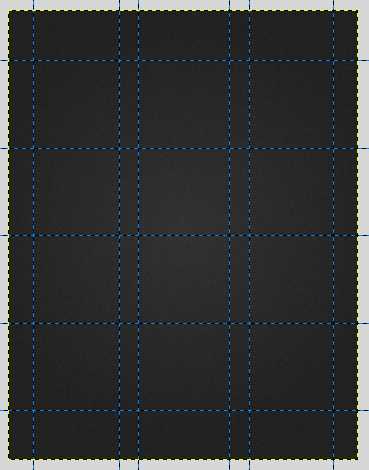
Adesso costruiamo una griglia sulla nostra immagine: la griglia (che possiamo tranquillamente nascondere) servirà a disegnare in modo preciso i bottoni del pad del telefono. Per disegnare la griglia clicchiamo di fianco dove c’è il metro, e tenendo pemuto lo trasciniamo sull’immagine. Alla fine dovremmo avere una cosa smiile:
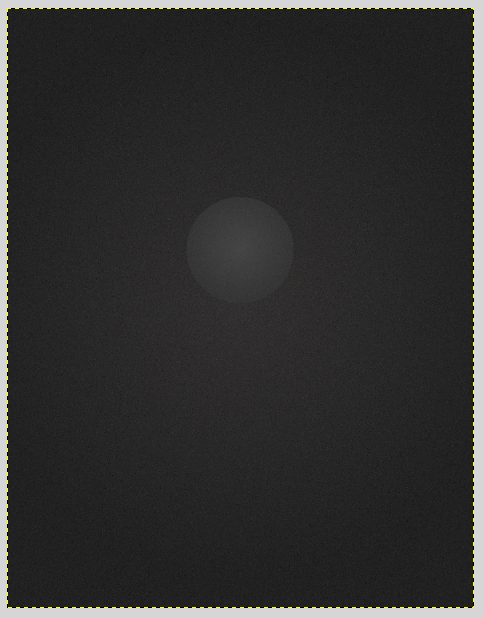
Creiamo una nuova raccolta livelli “bottone 1″, all’interno creiamo un nuovo livello “bottone”. Aiutandoci con le linee guida andiamo a disegnare un cerchio servendoci dello strumento di selezione ellittica. Dopodichè premiamo Ctrl+Maiusc+T per nascondere le linee guida. Coloriamo il nostro cerchio con un gradiente radiale da #464646 a #333232. Per finire andate su Filtri —>Disturbo —>Disturbo HSV.
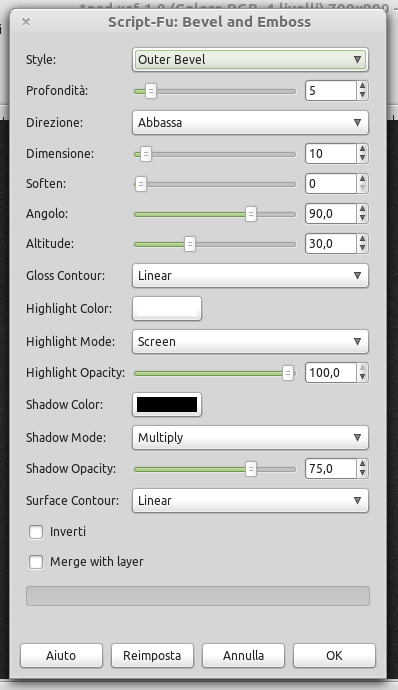
Ora facciamo Script-Fu —>Layer Effects —>Bevel and Emboss ed impostiamo questi valori:
Adesso applichiamo una sfocatura gaussiana di 3, in modo da sfumare questo effetto. Otterremo questo risultato:
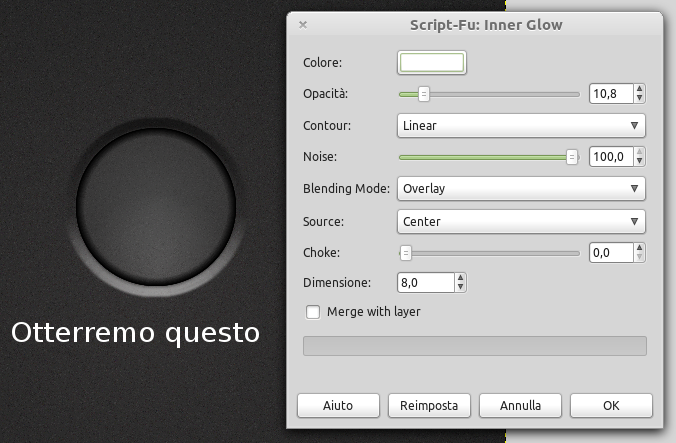
A questo punto riposizioniamoci sul livello “bottone” e facciamo Sciprt-Fu —>Layer effects —>Inner Glow (i valori come quella nello screen):
Arrivati questo punto, per dare un effetto di luce, facciamo Script Fu —>Layer effects —>Inner Glo
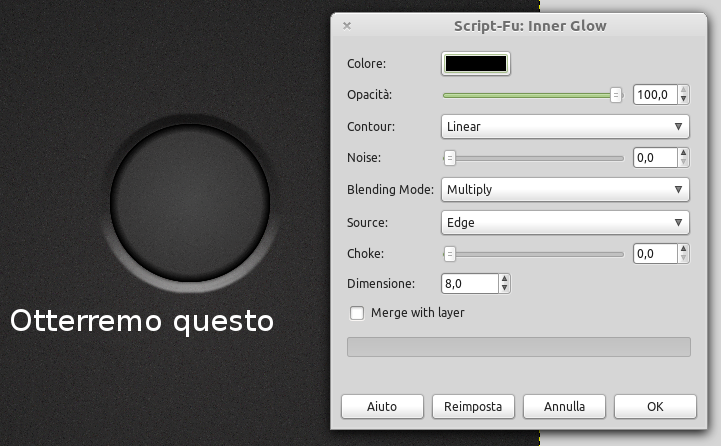
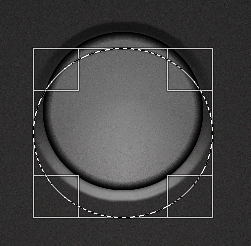
Ora dobbiamo creare un effetto luce nella parte alta del bottone e per farlo rifacciamo Script Fu —>Layer effects —>Inner Glow ma cambiando l’opacità a 100. Se abbiamo fatto le cose per bene, il nostro bottone dovrà essere ricoperto dal colore bianco. Prendiamo lo strumento di selezione ellittica selezionando in questo modo:
Premiamo canc per cancellare e lasciare la mezzaluna nella parte superiore. Subito dopo sfumiamola con lo strumento sfoca o contrasta ed otterremo l’effetto desiderato. Dopodichè selezioniamo lo strumento testo e scriviamo il numero del tasto (con la dimensione del font maggiore) e sotto le lettere corrispondenti al numero in maiuscolo e con un fonto di dimensione minore.
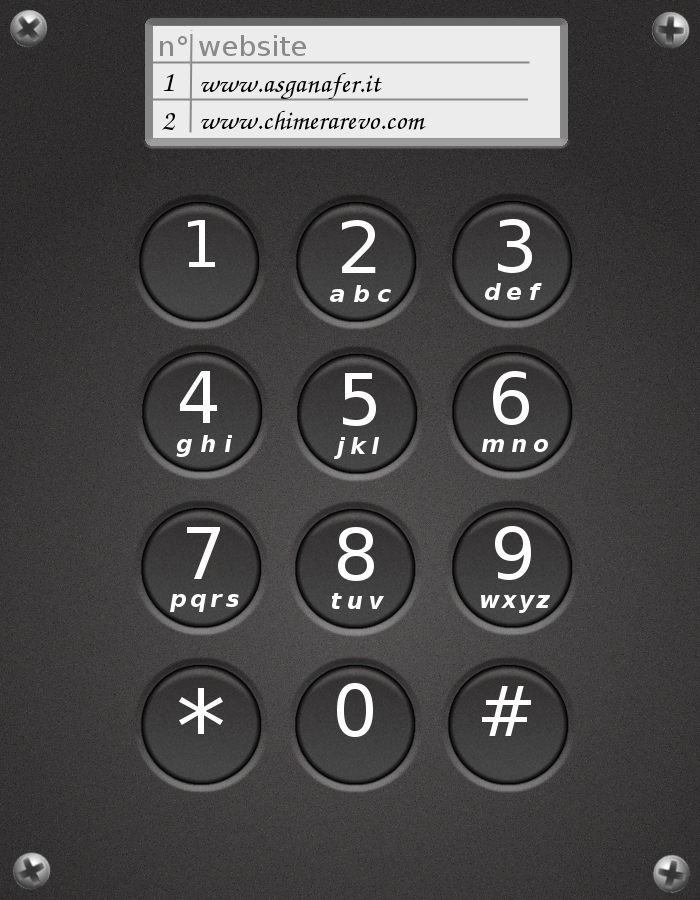
Riattiviamo la griglia (Ctrl+Maiusc+T) e copiando il gruppo livelli del bottone fino ad avere il pad numerico al completo. Aggiungiamoci anche qualche particolare come alcune viti e il cartoncino dove segnare i numeri telefonici (in questo caso i siti web!) ed ecco che il nostro capolavoro apparirà come l’immagine ad inizio articolo!













1 thought on “Disegnare un realistico pad numerico del telefono”
Guru . 21 Giugno 2015 at 8:34
Good web site you’ve got here.. It’s hard to find quality writing like yours
nowadays. I honestly appreciate people like you! Take care!!
Comments are closed.