Hi everybody! If you can’t find a wallpaper you like for your desktop or laptop computer, you can use Gimp to make your own.
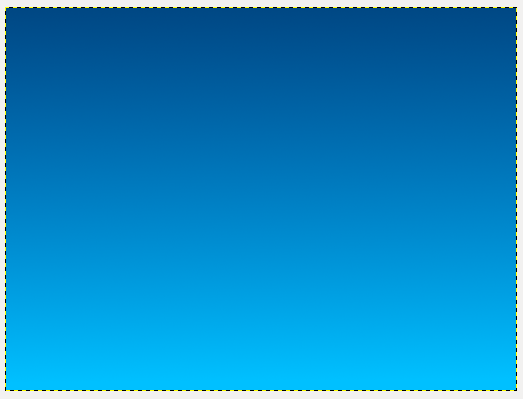
Open a new document, I used a 1024 x 768 pixel sized document, and apply a gradient from bottom to top from color #00c0ff to #004783.
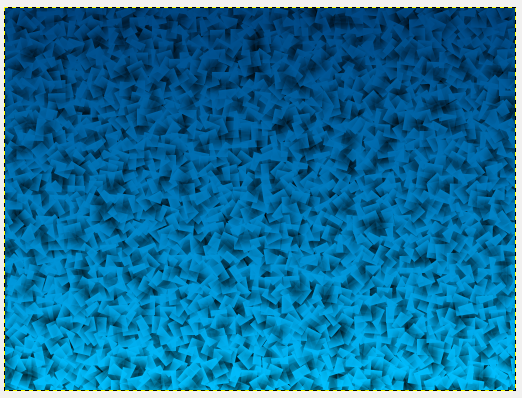
Clcik on Filters—> Artistic—> Cubism, a new window will open: set “tile size” to 20.6 and “tile saturation” to 1.6. You shoud get a result similar to the image below:
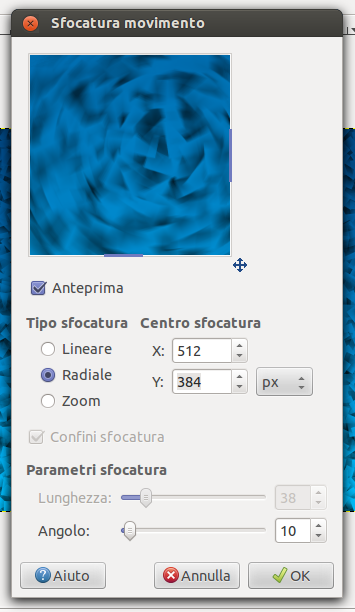
To mix the colors, click on Filters—> Blur—> Movement. Select radial as blur mode and the angle to 10.
Filters—> Border survey—> Borders, choose the algorithm of “Roberts“, quality = 10 and check “Spot“. This will be the outcome:
Create a new layer called “Light” and click on Filters—> Light and shadow—> Supernova. Set #006cc8 as color, “Range” to the maximum value and “Ranges” to “random tone”, and click ok:
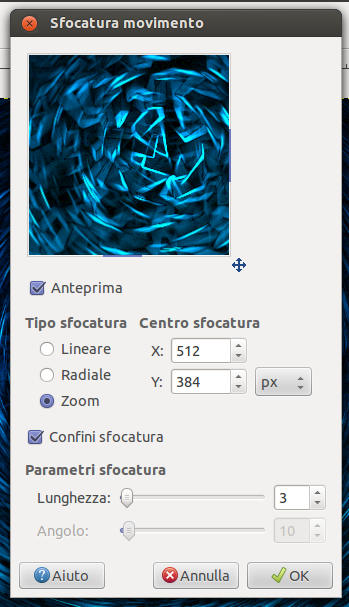
Change layer mode from “Normal” to “Overlapping” and duplicate it. You should have three layers: thow supernova and the background one. Click on Filters—> Blur—> Movement and configure the settings below:
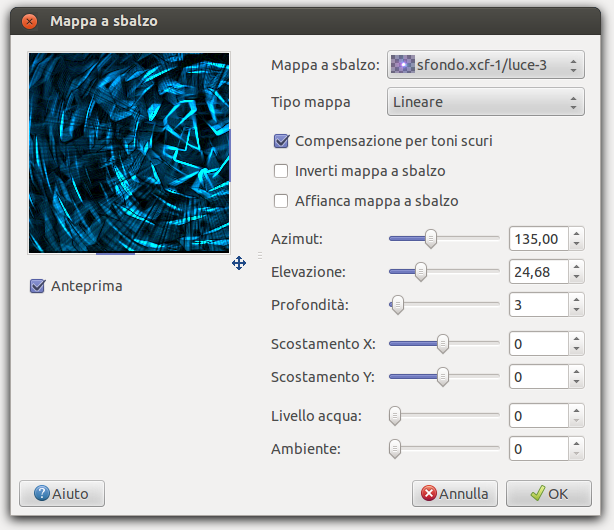
Activate the background layer (clicking on it) and click on Filters—> Map—> Bump map. Select as bump map one of the supernova layers, set the other options as in the image below:
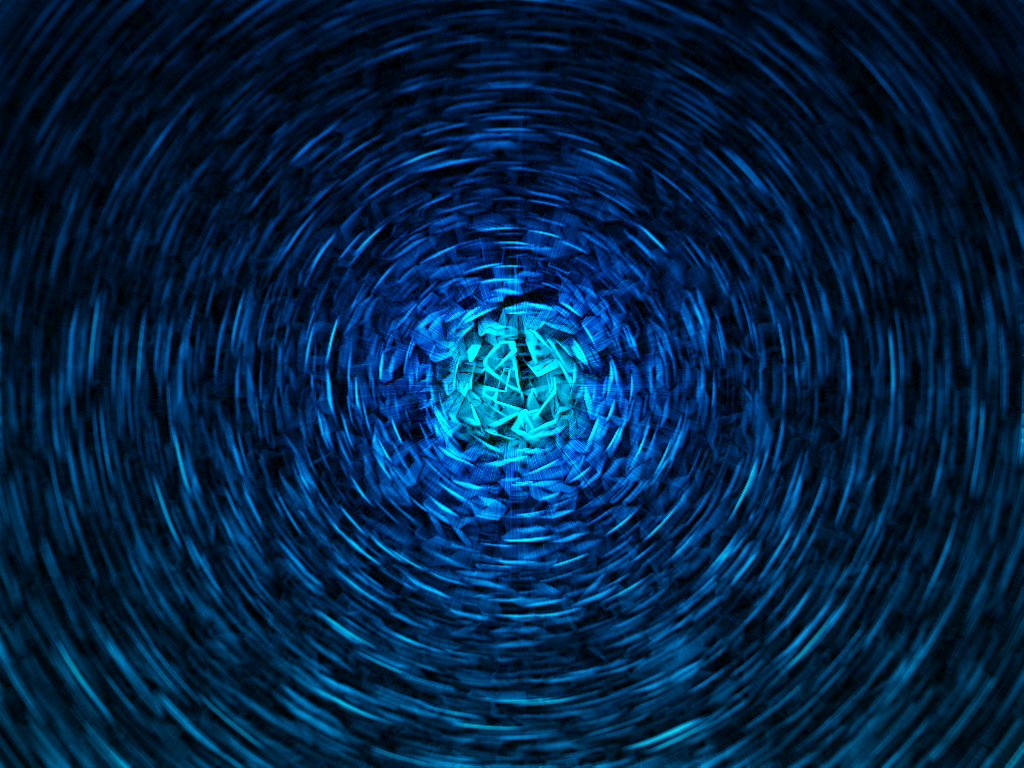
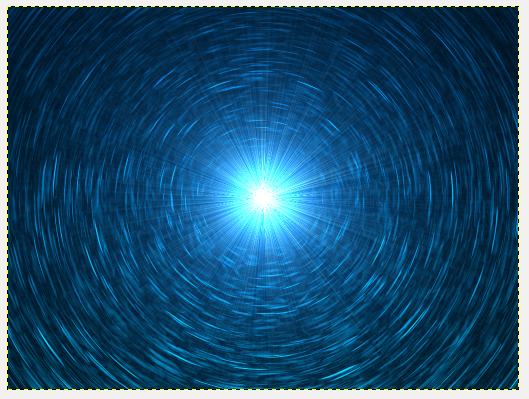
This will be the final result! Do you like your new wallpaper?
Try also to change the layer mode of the first supernova from “overlapping” to “difference” to get another incredible effect!