Ciao a tutti e benvenuti in questo nuovo tutorial di GIMP! Quest’oggi vedremo in dettaglio la tecnica della fotomanipolazione andando a “creare” un castello volante!
Prima di cominciare procuriamoci il seguente materiale:
Questa sarà l’immagine finale che otterremo:
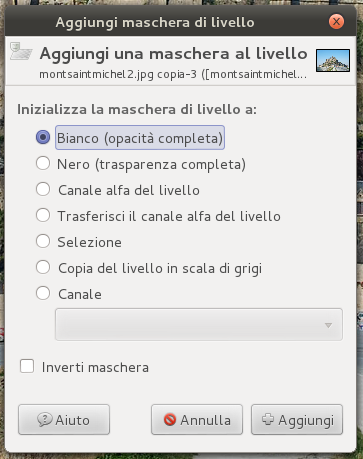
Apriamo la foto dell’abbazia di Mont-Saint-Michel e premendo il tasto destro sul livello andiamo a creare una maschera di livello.
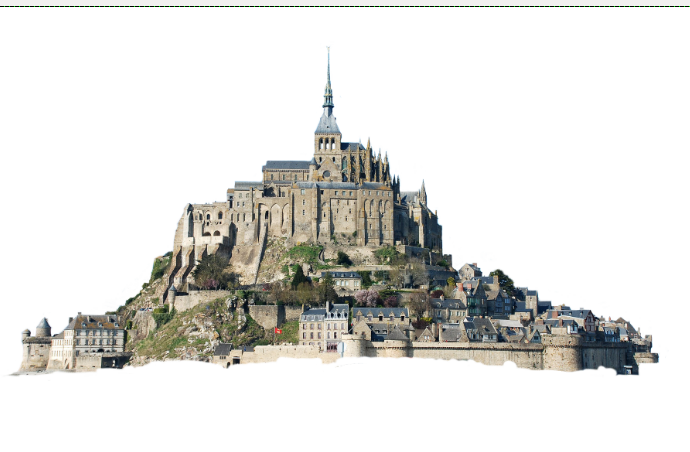
Ora grazie alla maschera di livello andiamo a scontornare la nostra abbazia. Selezioniamo lo strumento pennello (colore nero) e una volta finito otterremo l’abbazia scontornata.
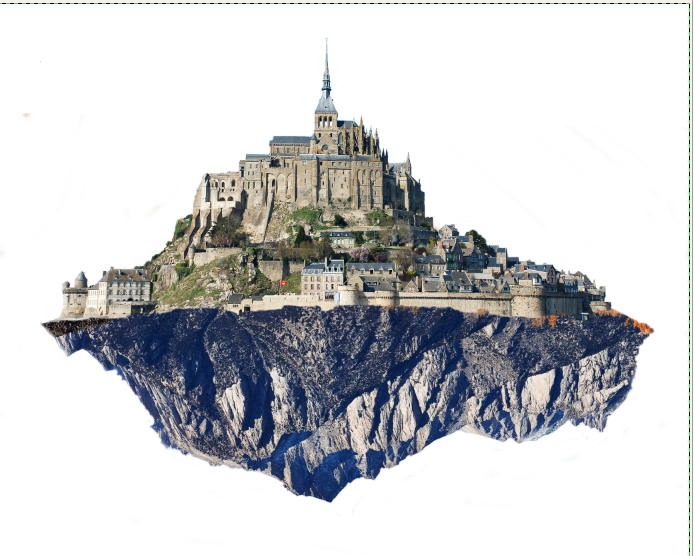
File—> Apri come livello e andiamo a selezionare l’immagine della montagna, la quale sarà la parte sottostante del nostro castello: esso infatti è costruito sopra un masso di roccia volante!
Con lo strumento ruota andiamo a capovolgere la montagna, cercando di farla “combaciare” con l’abbazia. Se non combacia perfettamente non preoccupatevi, poichè dopo interverremo per risolvere questo problema.
Aggiungiamo una maschera di livello anche per la nostra montagna. Scontorniamola ottenendo un risultato simile a quello sotto:
Ora dobbiamo rendere le due immagini le più identiche possibile dal punto di vista dell’immagine. Mi spiego meglio: quando andiamo a fare un lavoro di fotomanipolazione dobbiamo tenere in considerazione molti fattori, come la direzione della luce, l’intensità della luce, il vento, i colori e la loro intensità,.. Tutte cose che nella maggiorparte dei casi non combaciano!
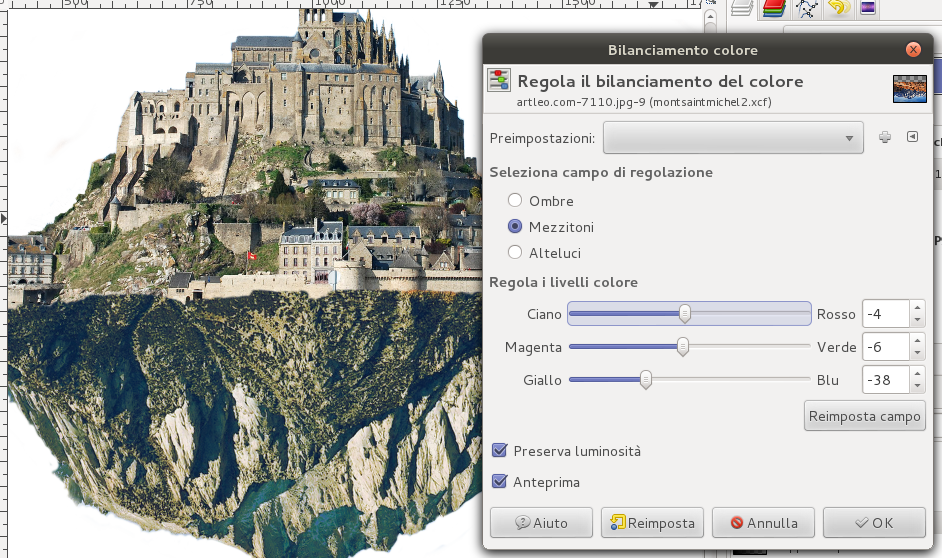
Per questo ora andiamo a regolare, tramite il bilanciamento colore, i colori della nostra montagna per adattarli ai colori dell’abbazia.
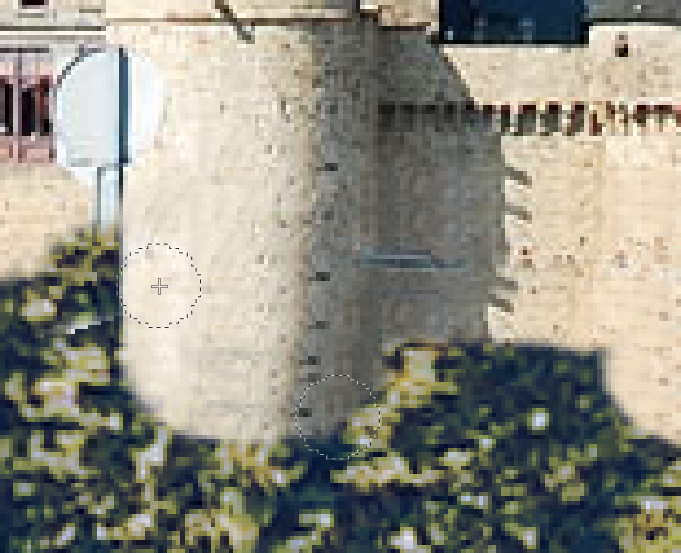
A questo punto selezioniamo lo strumento clona con il quale andiamo disegnare la parte bassa delle mura, quella che poggia sulle montagna. Facendo questo è importante tenere conto dell’ombra, di eventuali particolari, delle mura,..
Osservando l’immagine possiamo notare come le torri sembrano costruite sulla roccia. Nel prossimo passaggio dovremo copiare le mura a destra della torre numero due e portarle fino all’estremità sinistra dell’abbazia.
Per realizzare ciò basterà selezionare con lo strumento seleziona a mano libera la sezione di mura per poi incollarla su un nuovo livello. Ripetiamo le mura fino alla fine e correggiamo eventualmente qualche difetto con lo strumento clona, utilizzato in precedenza.
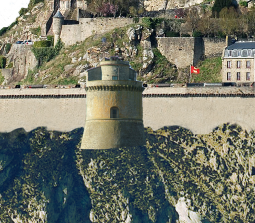
Una volta che il nostro castello avrà delle solide mura tutt’attorno al suo perimetro dovremo aggiungere un’ulteriore torre. Questa volta non la copiamo da una torre già esistente poichè essendo poche si riconoscerebbe subito! Andiamo quindi a ritagliarla (tramite maschera di livello) da un’altra immagine (scegliete pure la torre che più vi piace, cercando però una torre avente uno stile architettonico simile a quello dell’abbazia).
Agendo sulle curve di livello, ed aiutandoci con lo strumento clona diamo alla nostra torre un colore uguale a quello delle mura, realizzando anche il basamento.
A questo punto dovremmo essere arrivati ad ottenere un’immagine simile a questa!
Settimana prossima verrà pubblicata la parte finale del tutorial! Non perdetevela!
















0 thoughts on “Fotomanipolazione: disegnamo un castello volante [Parte 1]”