Prima di incominciare scarichiamo questi strumenti:
- questo font (da mettere nella cartella “font” di gimp, e successivamente riavviarlo),
- questi pennelli
- questi pennelli
- questi pennelli (da includere attraverso le preferenze di Gimp nell’elenco dei pennelli
Creiamo una nuova immagine (dimensioni a scelta), selezioniamo lo strumento testo e ci scriviamo quello che vogliamo, allineandolo al centro della pagina ed utilizzando il carattere “Amsterdam” appena installato.
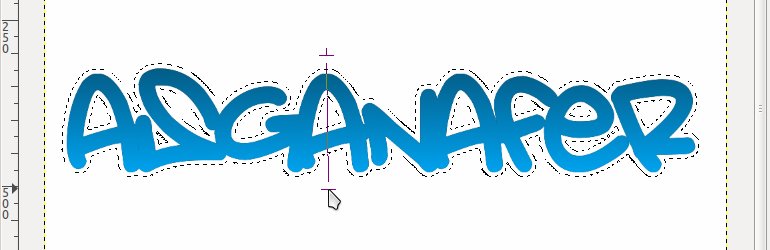
Andiamo nei livelli, ci posizioniamo sopra la scritta e facciamo Alfa a selezione, in modo da selezionare la scritta. Fatto ciò clicchiamo impostiamo come colore principale un blu scuro (045074) e come colore secondario un azzurro (00aeff). Ora con lo strumento gradiente tracciamo una linea dall’alto della scritta verso il basso: in questo modo la coloreremo con una sfumatura di blu-azzurro.
Bene, ora andiamo nei livelli, ne creiamo uno nuovo (che chiameremo “verde”), lo posizioniamo sotto la nostra scritta ed infine lo selezioniamo.
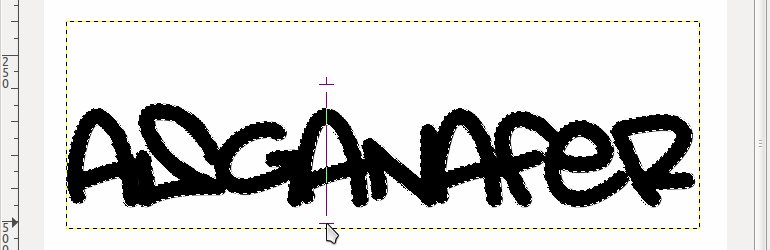
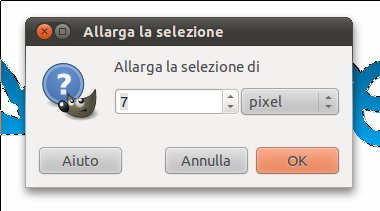
Andiamo alla nostra immagine: se la selezione ad alfa eseguita precedentemente non sarà più attiva la rifacciamo, se lo è andiamo su Selezione—> Allarga, si aprirà una form e come valore digitate “7“. Cliccate su OK.
Ora creeremo un bordo della nostra scritta ma per farlo bisogna cambiare colori. Quindi come colore principale selezioniamo un verde scuro (#38760b) e come colore secondario selezioniamo un verde chiaro (#83cf0b). Impostati i colori selezioniamo lo strumento gradienti e come fatto prima, tiriamo una riga dall’alto della scritta verso il basso.
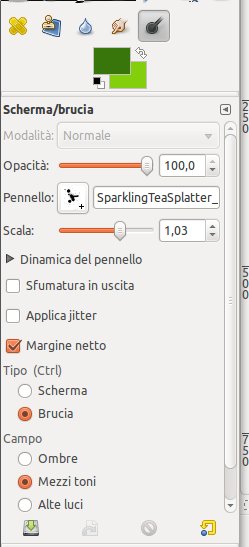
Arrivati a questo punto è ora di “sporcare” la nostra scritta. Andiamo su Selezione—> Niente ed uniamo i livelli delle due scritte (tasto destro —> Fondi in basso). Selezioniamo lo strumento Scherma/Brucia e come parametri inseriamoli come quelli dell’immagine qui sotto:
Ora, selezionando pennelli diversi, andiamo a cliccare sulla scritta: si formeranno come delle macchie (con la forma del pennello selezionato), e più andremo a cliccare più le macchie saranno evidenti. L’effetto da ottenere sarà più o meno questo:
Ora ci manca solo da fare lo sfondo, quindi selezioniamo lo strumento pennello e con i pennelli “Urban Design” creiamo uno sfondo astratto con il colore nero.
Posizioniamoci sul livello dello sfondo e come colore principale selezioniamo il verde chiaro e come pennello selezioniamo uno “Splattern“: quello che dovremo fare ora sarà di creare delle sbavature del colore verde della scritta. Quando sarete soddisfatti del’effetto ripetetelo con il colore azzurro.
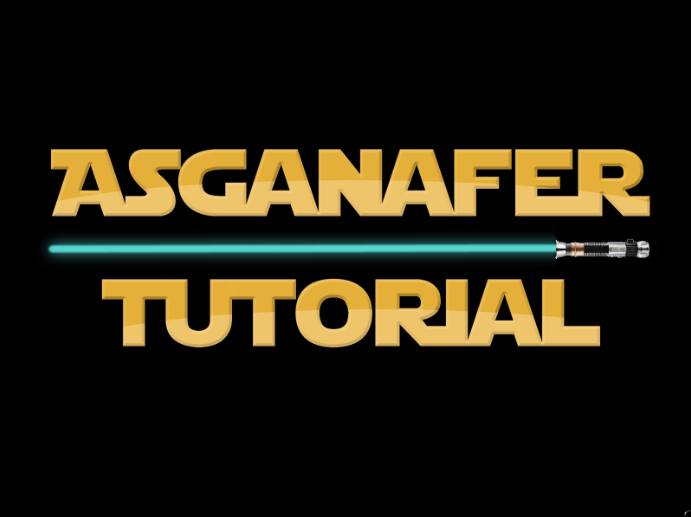
Questo sarà l’effetto finale:











0 thoughts on “Graffiti (difficoltà 1)”