Prima di incominciare scaricate questo font, questi pennelli, questo Script-Fu (da mettere nella cartella “Script” di gimp, installarlo dalle preferenze e successivamente riavviare il programma). Inoltre scaricate un’immagine o una texture di un muro.
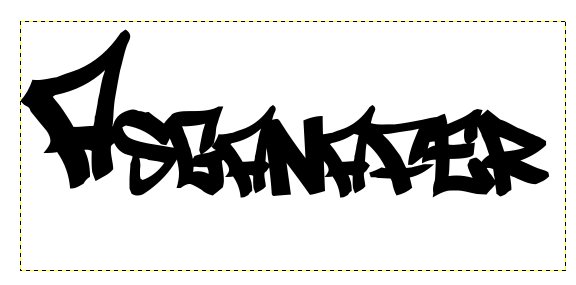
Andiamo nei livelli e creiamo un livello bianco sopra l’immagine del muro: in questo modo ci concentreremo maggiormente sulla scritta e sui suoi particolari.
Selezioniamo lo strumento testo e procediamo in questo modo: scrivete la prima lettera della vostra parola in una casella a parte con una grandezza del carattere maggiore. Poi in un’altra casella scrivete il resto della parola con una grandezza del carattere minore.
Uniamo le scritte nel menù dei livelli e chiamiamo il livello scritta.
Creiamo due nuovi livelli e li chiamiamo verde ed azzurro. Alla fine dovremo avere i livelli in questo ordine: muro, bianco, azzurro, verde e scritta.
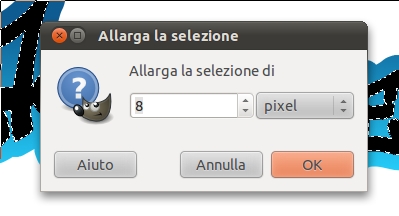
Facciamo Alfa a selezione al livello “scrittta”, ci posizionimao su “azzurro” e da Selezione—> Allarga allarghiamo di 35px la selezione.
Bene, ora selezioniamo lo strumento gradiente ed impostiamo come colore primario un azzuro (#26d3ff) e come colore secondario un blu (#0e5b91). Applichiamo il gradiente dall’alto verso il basso della selezione.
Rifacciamo Alfa a selezione della nostra scritta e ci posizioniamo sul livello “verde”. Rifacciamo Selezione—> Allarga e l’aumentiamo di 8px. Clicchiamo su OK.
Riselezioniamo lo strumento gradiente ed impostiamo i colori verde chiaro come primario (#a0e745) e verde scuro come secondario (#106a0c).
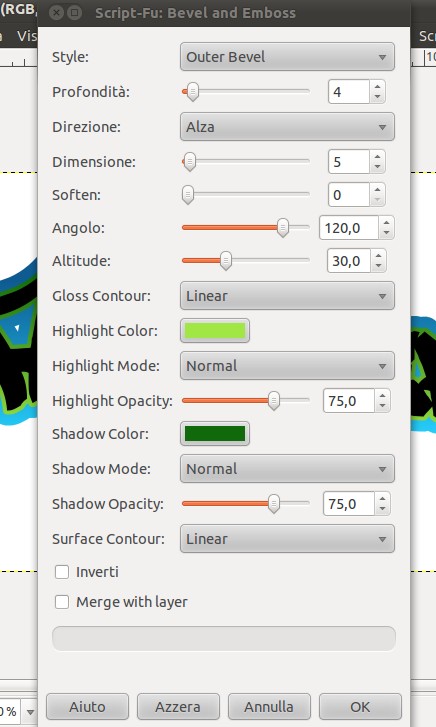
È arrivato il momento di utilizzare lo Script-Fu (da installare precedentemente). Deselezioniamo tutto e successivamente andiamo su Script-Fu—> Layer Effects—> Bevel and Emboss e come parametri inseriamo quelli dell’immagine qui sotto.
Ora rifacciamo la stessa cosa ma con il livello “azzurro”, quindi ci posizioniamo sopra di esso e rifacciamo Script-Fu—> Layer Effects—> Bevel and Emboss… impostando come Highlight Color l’azzurro utilizzato precedentemente (#26d3ff) e come Shadow Color il blu (#0e5b91). La profondità la aumentiamo a ‘6‘ e la dimensione a ‘7‘. Gli altri valori corrispondono a quelli dell’immagine sopra e l’effetto che otterremo sarà questo:
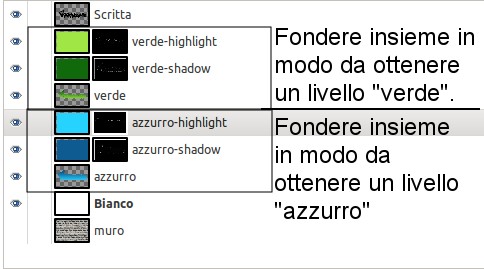
Se ora andiamo a controllare i livelli ci accorgeremo che se ne sono aggiunti degli altri. Quello che dovremo fare adesso è unire i livelli creati in modo da ottenere i livelli Scritta, verde, azzurro, bianco e muro.
Eliminiamo il livello “bianco” ed attiviamo la visibilità dell’immagine del muro. Dopodichè facendo Tasto destro—> Fondi in basso fondiamo il livello “scritta” con il livello “verde”.
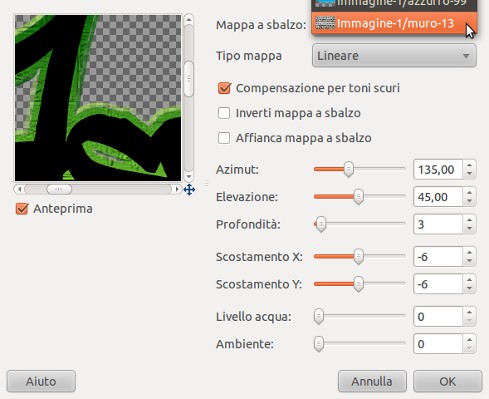
Andiamo su Filtri—> Mappa—> Mappa a sbalzo. Ci si aprirà una finestra: Clicchiamo a destra della prima voce (Mappa a balzo) e nel menù a tendina scegliamo l’ultima voce, che dovrebbe essere muro. Una volta scelto clicchiamo su OK.
Ripetiamo questa operazione tre volte sia per il livello “verde”, sia per il livello “azzurro”, e fatto ciò andiamo nei livelli ed impostiamo 90 come opacità dei due livelli. Dovremo ottenere un’effetto simile a questo:
Arrivati a questo punto ci mancano solo da fare le sbavature del colore. Iniziamo a fare quelle blu-azzurre: creiamo un nuovo livello SOTTO “azzurro”, impostiamo azzuro chiaro come colore principale e blu come secondario, prendiamo i pennelli “sbavature” e diamo libero sfogo alla creatività. Una volta disegnate le sbavature applichiamo per tre volte l’effetto Mappa a sbalzo e regoliamo a 80 l’opacità.
Ripetiamo la stessa operazione anche con il livello “verde” e questo sarà il disegno finale:
Con questa tecnica può essere utilizzata per disegnare murales su delle foto di case, ottenendo un effetto realistico.


















0 thoughts on “Graffiti realistici (Difficoltà 2)”