Ben ritrovati con il tutorial iniziato settimana scorsa su come disegnare IronMan. Nell’ultima puntata eravamo arrivati a questa immagine:
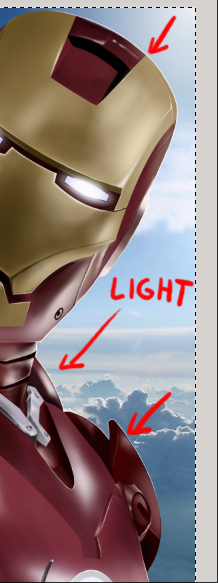
Proseguiamo definendo luce e ombre della Sezione 3 e subito dopo iniziamo a farlo anche per la Sezione 4.
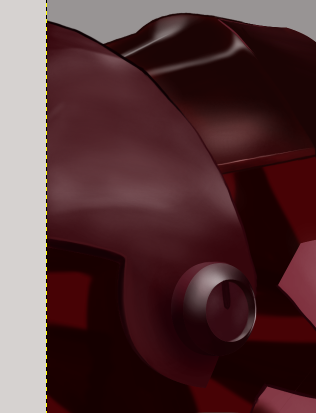
Per quanto riguarda la prima la maggior parte della superficie sarà ombra (colore #160202) mentre per le luci andremo a colorare in basso a sinistra del pezzo con il pennello ad opacità 40%. Sopra dove ci sono i riflessi invece utilizzeremo lo strumento pennello con una dimensione ridotta e un’opacità del 60%.
Prendiamo lo strumento di selezione ellittica e tracciamo un’ovale in prossimità dell’angolo in basso della spalla con il colore #572b33 (Su un nuovo livello). Fatto ciò, sempre ).con lo strumento selezione ellittica tracciamo un ovale interno a quello appena creato, facciamo tasto destro sul livello e andiamo ad aggiungere una maschera di livello con modalità selezione.
Creiamo subito dopo un livello subito sotto a quello appena creato e andiamo a disegnare il bordo con il colore #190204.
Sempre con il colore utilizzato per il bordo (#190204) andiamo a definire le ombre.
Definiamo ora le luci utilizzando il colore #51272e con opacità del 90% sul bordo a destra, mentre utilizziamo il colore bianco per il riflesso a sinistra.
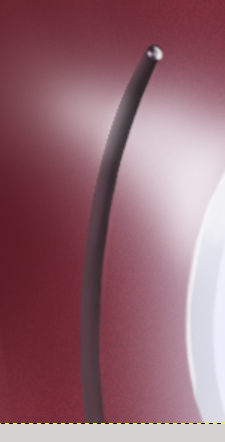
Aggiungiamo anche qualche riflesso sul bordo interno e qualche dettaglio in più nella parte centrale, dovremo ottenere un risultato simile a questo:
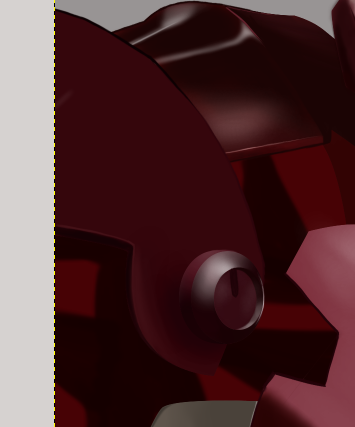
Aggiungiamo uno spessore al perno appena creato (Utilizziamo gli stessi colori usati per disegnarlo), poi iniziamo a definire le prime luce della spalla nell’angolo a sinistra con il colore #611a23 ad opacità 30%.
Prendiamo ora il colore bianco e proseguiamo con il nostro lavoro di definizione luci. Utilizziamo un’opacità del 20% e con lo strumento sfumino andiamo a a sfumare le luci, in modo tale che siano più uniformi e distribuite.
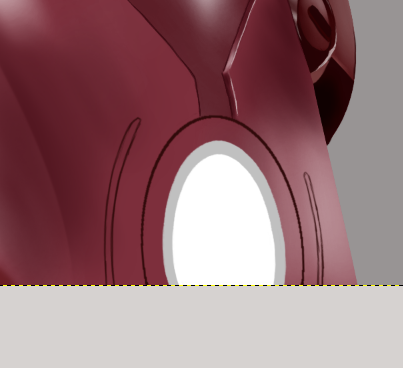
E’ arrivato il momento di disegnare il reattore di IronMan, una delle parti più caratteristiche del personaggio! Creiamo una nuova sottosezione nella sezione 5 entro la quale creiamo un livello. Con lo strumento a selezione ellittica andiamo a disegnare due ovali: quello esterno di colore #c0c0c0 mentre quello interno di colore bianco. I contorni più esterni sono solo linee di costruzione che andremo poi ad eliminare.
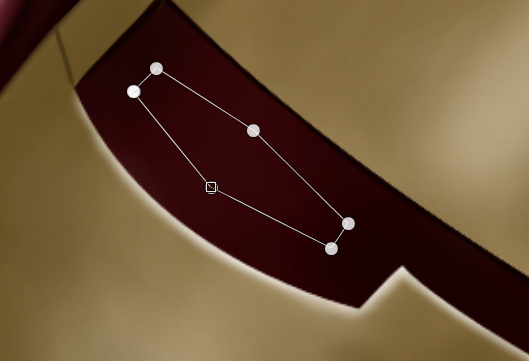
Ora disegniamo gli occhi! Come fatto precedentemente prendiamo lo strumento tracciati e definiamo il contorno dell’occhio.
Selezione—> Da tracciato in modo tale da selezionare. Fatto ciò, creiamo un nuovo livello e con lo strumento gradiente (tipologia radiale) e andiamo ad applicarlo nelle selezioni degli occhi. Colore primario: Bianco. Colore secondario: #a7a8f2.
Creiamo un livello luce anche per gli occhi, selezioniamo il colore bianco e sfumiamo attorno agli occhi in modo tale da creare un bagliore di luce.
Definiamo con il colore bianco dei leggeri bordi sull’armatura oro del volto, definiamo inoltre i riflessi sulla parte rossa.
Questo è come dovrebbe apparire ora il volto del nostro IronMan!
Definiti i particolari del volto andiamo ora a definire i particolari del busto. Definiamo nel seguente modo le luci e le ombre dei ganci (Sezione 9).
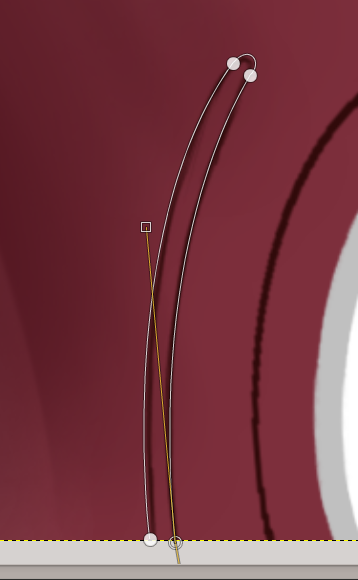
E’ il turno delle scanalature di fianco al reattore. Selezioniamo lo strumento tracciati e andiamo a definire la scanalatura.
Per colorarla andiamo a definire una base con il colore #553d45, fatto ciò coloriamo con il colore #32272b il lato destro (sarà l’ombra) mentre con il colore #674f58 andiamo a definire le luce a sinistra. Subito dopo realizziamo il gancio rotondo in alto con i colori #e2e2e7 (parti chiare) e con il colore #382230 per le parti più scure.
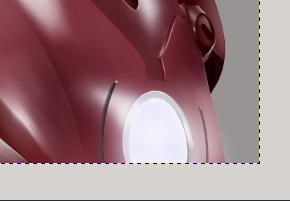
Disegniamo anche l’altra scanalatura (dove le luci saranno predominanti rispetto alle ombre poiché è più diretta alla fonte luminosa) e definiamo luce e ombre del reattore. A sinistra del reattore (parte grigia) disegniamo un bordo bianco, mentre a destra nella parte più interna un bordo scuro con il colore #716e73.
A questo punto definiamo le luci e ombre più generali del disegno. Incominciamo dagli occhi, creiamo un livello di luce sopra a tutto e andiamo a disegnare con il colore bianco nel seguente modo:
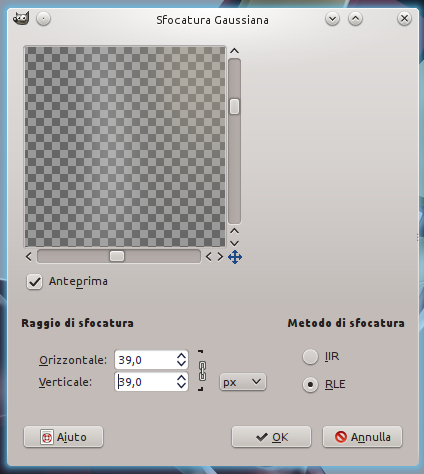
Andiamo su Filtri—> Sfocature—> Gaussiana ed applichiamo una sfocatura in modo tale da creare un bagliore sul volto, provocato dalla luce degli occhi.
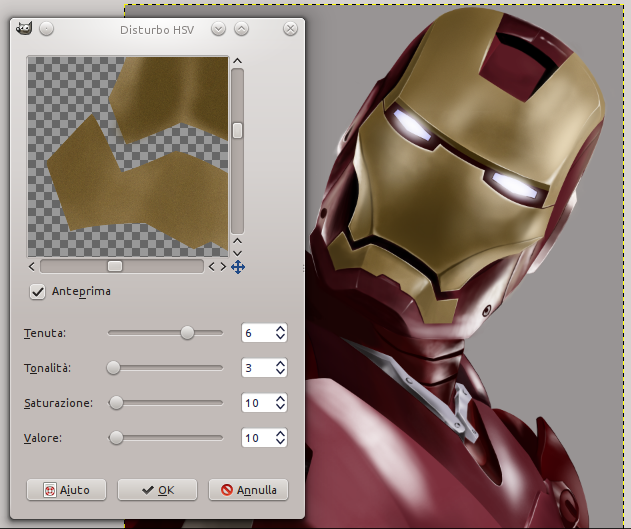
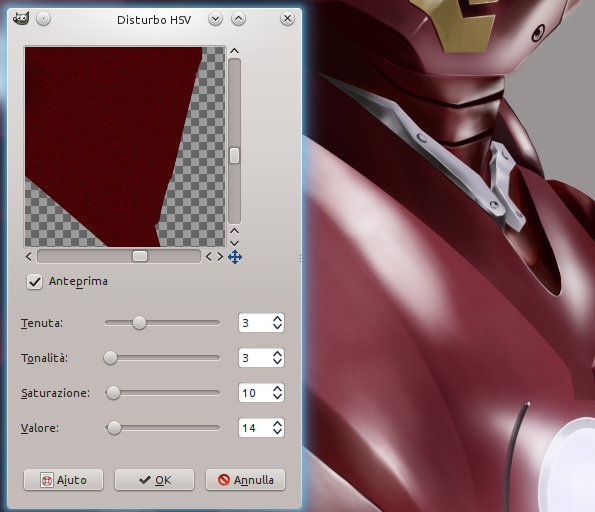
La struttura di ogni sezione sarà composta da circa 4 livelli: Colore di base, luci, ombre ed eventuali dettagli. Selezioniamo il livello con il colore di base e per ogni sezione andiamo su Filtri—> Disturbo—> Disturbo HSV. Questo particolare filtro darà al all’immagine un effetto più realistico e dinamico.
Applichiamolo anche al resto del corpo, intensificando l’effetto per le parti più scure.
A questo punto occupiamoci dello sfondo, aggiungiamo l’immagine scaricata ad inizio tutorial cliccando su File—> Apri come livello.
 Con lo strumento gradiente andiamo al applicarlo (da bianco a trasparente ) nell’angolo in alto a destra. Selezionate il bianco come colore primario, mentre sotto nelle impostazioni dello strumento selezionate (alla dicitura gradiente) “Da pp a trasparente“.
Con lo strumento gradiente andiamo al applicarlo (da bianco a trasparente ) nell’angolo in alto a destra. Selezionate il bianco come colore primario, mentre sotto nelle impostazioni dello strumento selezionate (alla dicitura gradiente) “Da pp a trasparente“.
Con lo strumento pennello andiamo a definire i bordi di luce nella parte destra di IronMan.
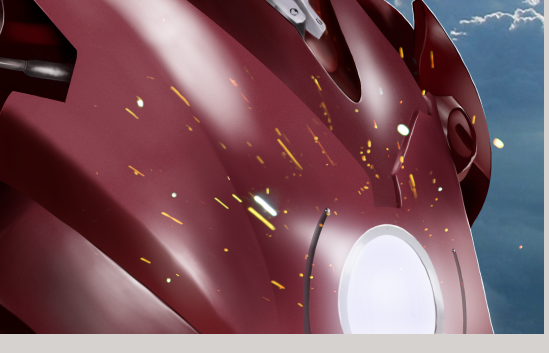
Per completare l’opera ci mancano solamente qualche scintilla e un po di fumo. Iniziamo con le scintille cliccando su File—> Apri come livello e andiamo ad aprire l’immagine delle scintille scaricata ad inizio tutorial.
Ridimensioniamola e posizioniamola in prossimità del reattore. Cambiamo la modalità del livello da Normale a Solo toni chiari.
Aggiungiamo al livello una maschera di livello e andiamo ad eliminare le scintille di troppo, lasciandole solamente al centro del busto, come nell’immagine sottostante:
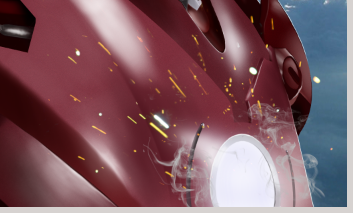
Creiamo un nuovo livello, prendiamo lo strumento pennello con il colore #c4c2bb e andiamo a disegnare il fumo attorno al reattore.
Disegniamo un po di fumo anche sulle due spalle del personaggio.
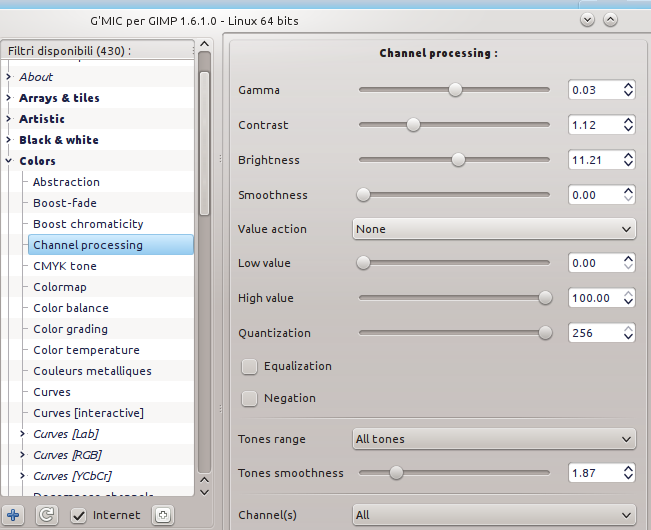
A questo punto andiamo a lavorare e a migliorare sui colori generali del disegno. Facciamo tasto destro su un qualsiasi livello della nostra immagine e clicchiamo su Nuovo dal visibile. Questa funzione creerà un nuovo livello riassuntivo dell’immagine. Useremo questo livello per andare a migliorare i colori: avviamo G’MIC —> Colors—> Channel Processing ed impostiamo i parametri come da immagine:
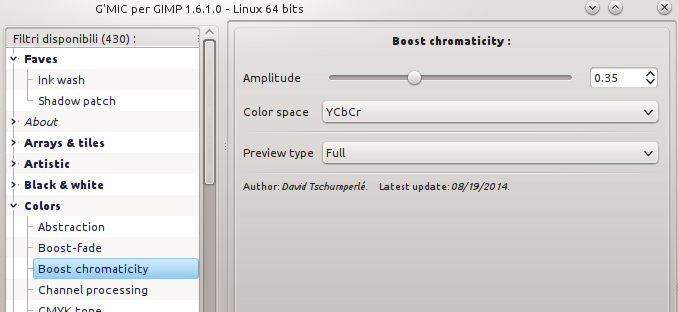
Subito dopo andiamo ad enfatizzare i colori sempre su G’MIC—> Colors—> Boost chromaticity
Questo sarà il risultato finale:
Cosa ne pensate? Sono riuscito ad ottenere un risultato simile a quello dell’altro tutorial? Ammetto che Photoshop è uno strumento professionale, con molte funzionalità in più rispetto a Gimp, ma il risultato è a mio parere molto soddisfacente ed è sicuramente migliorabile essendo che è una delle prime volte che realizzo un disegno di questo tipo.

































0 thoughts on “IronMan sketch & Draw [Part 2]”