Ciao a tutti e benvenuto in questa nuova lezione di Gimp! In questo tutorial vedremo come realizzare un pulsante di On/Off utile per applicazioni / website. Iniziamo!
Creiamo una nuova immagine di quadrata (per questo tutorial ho scelto unì’immagine di 1500px x 1500px).
Selezioniamo lo strumento gradiente (motivo del gradiente radiale) e impostiamo i due colori a: primario: #313131, secondario: #222222. Applichiamo il gradiente. (le righe blu che si vedono non sono altro che linee di costruzione).
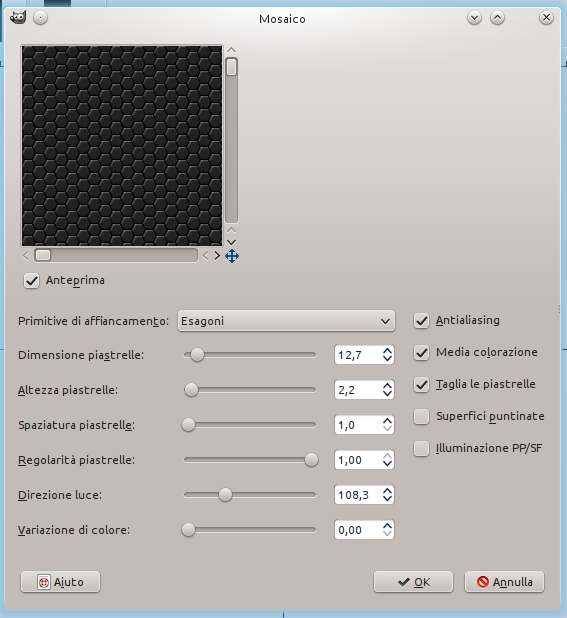
Filtri–> Distorsioni—> Mosaico e andiamo a settare i parametri come da immagine sottostante.
Dimensione delle piastrelle: indicano la dimensione degli esagoni che si andranno a creare
Altezza dell piastrelle: definiranno l’estensione delle luci e ombre all’interno di una piastrella
Regolarità delle piastrelle: Se settato a 1 le piastrelle risulteranno tutte uguali, saranno esagoni. Più scendiamo e più la forma diventerà casuale.
Variazione colore: Se settato a 0 le piastrelle avranno tutte le stesso colore, se aumentiamo il colore varierà (in luce o in ombra) in modo casuale.
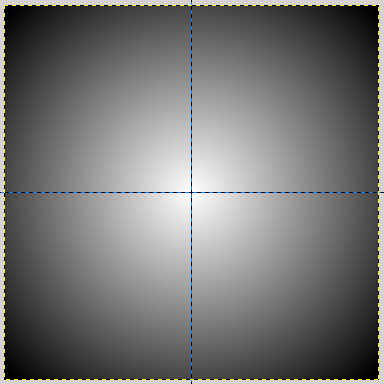
Aggiungiamo un livello sopra a quello appena creato, e applichiamo un gradiente radiale (colori bianco e nero).
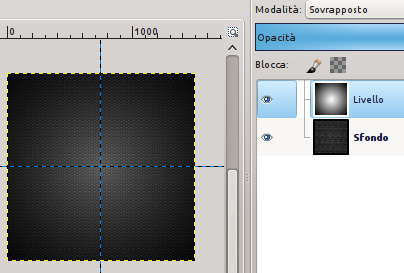
Modifichiamo la modalità del livello da “Normale” a “Sovrapposto“.
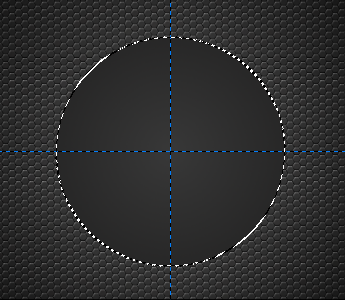
Iniziamo a creare il nostro bottone! Prendiamo lo strumento selezione ellittica, tracciamo un cerchio (nelle opzioni strumento, sotto gli strumenti di default, è possibile bloccare il rapporto a 1:1 in modo tale da tracciare un cerchio). Riempiamo il bottone con un gradiente radiale da #383838 al colore #282728.
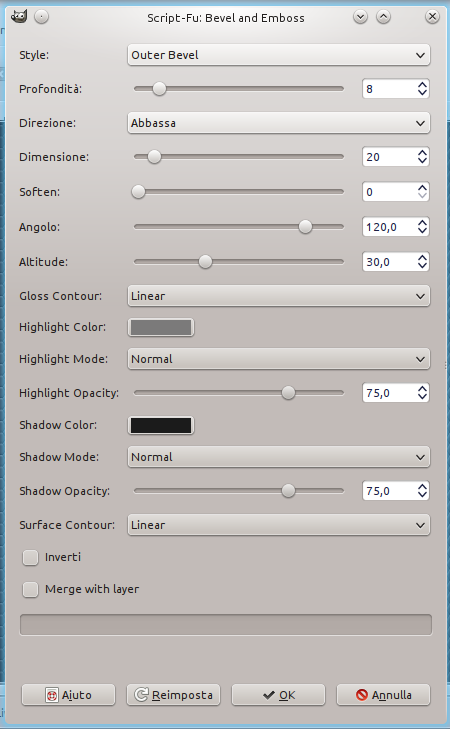
Usiamo ora uno script fu per le luci e le ombre (se non lo avete installato fate riferimento a questa guida). Script Fu—> Layer Effect—> Bevel and Emboss. Settiamo come “Highlight Color” il colore #7a7a7a e come “Shadow Color” #1a1a1a. Come style lasciamo Outer Bevel in modo tale che l’effetto verrà applicato all’esterno del cerchio.
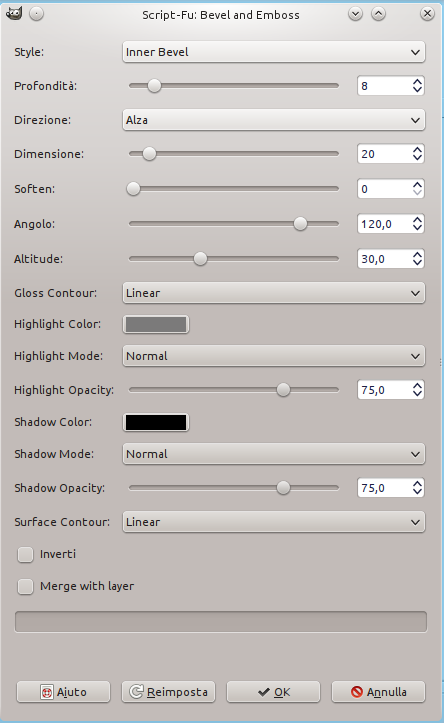
Ora ripetiamo la stessa identica operazione ma cambiando lo style in “Inner Bevel” in modo tale che venga applicato all’interno del cerchio.
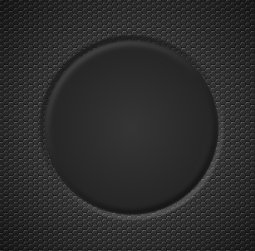
Dovremmo aver ottenuto un risultato simile a questo:
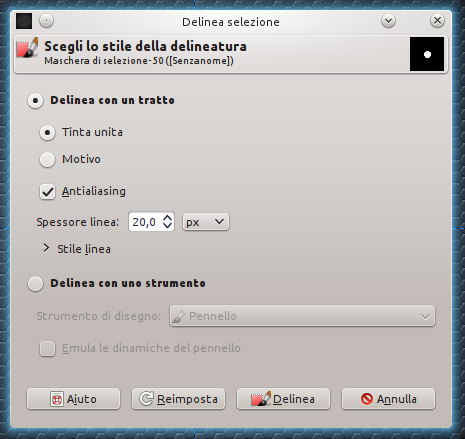
Impostiamo il colore primario a #7ecdff ,poi prendiamo lo strumento selezione ellittica e andiamo a tracciare un cerchio piccolo al centro del bottone. Fatto ciò andiamo su Modifica—> Delinea selezione e impostiamo questi parametri.
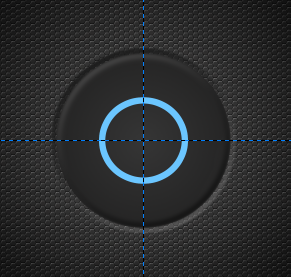
Otterremo questo:
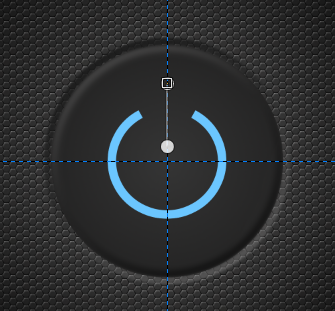
Prendiamo lo strumento selezione a mano libera e andiamo ad eliminare la parte alta del cerchio. Successivamente con lo strumento tracciati andiamo a definire una riga verticale come da immagine:
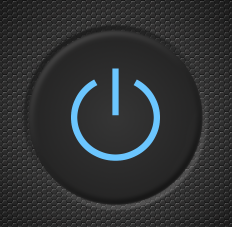
Modifica—> Delinea selezione e rieseguiamo quello fatto nei passaggi precedenti.
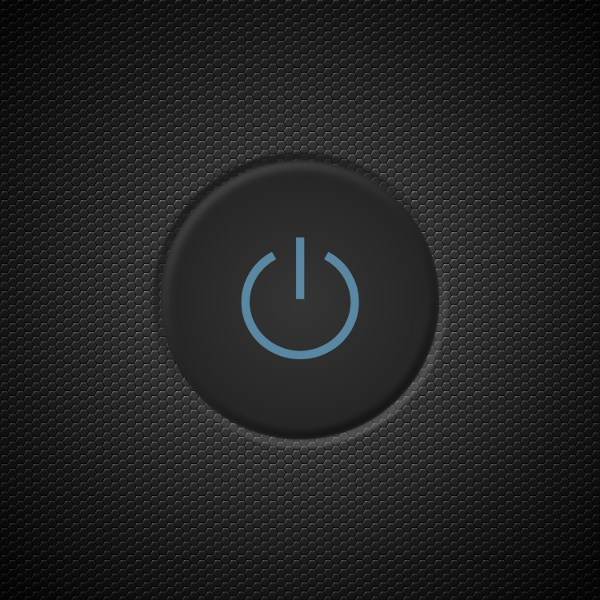
#OffState
Per creare il bottone di stato Off basterà semplicemente diminuire l’opacità del livello a 60.
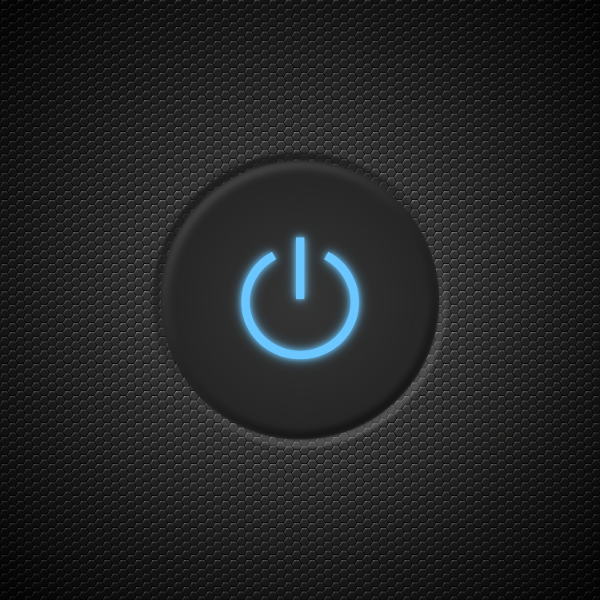
#OnState
Duplichiamo il livello e facciamo Filtri—> Sfocature—> Gaussiana. Eseguiamo una sfocatura di 20px, opacità 100.

















0 thoughts on “On Off Button”