Benvenuti a questo nuovo tutorial di Gimp! Oggi ci dedicheremo ad un testo per ottenere questo effetto a mio avviso molto bello. Prima di incominciare abbiamo bisogno di 3 file:
Pronti? Allora partiamo! Come prima cosa creiamo una nuova immagine, grandezza a piacere (io ho scelto 1600×1200) e con lo strumento gradiente di tipo circolare tracciamo dal centro verso l’esterno (io ho utilizzato il colore nero e il colore #0f0f0f).
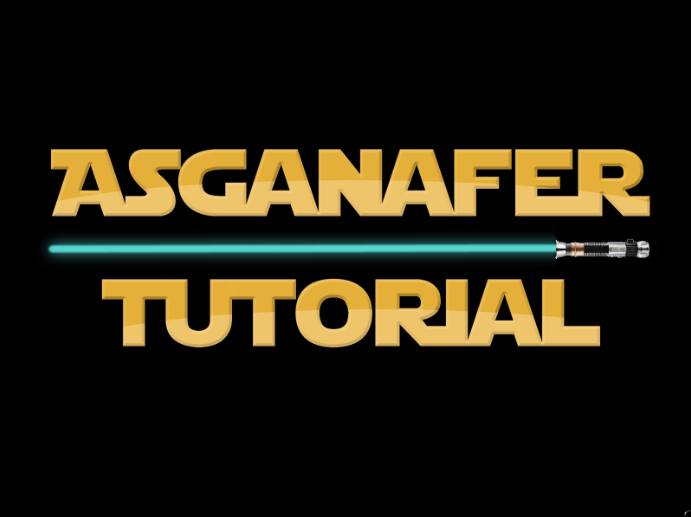
Ora selezioniamo lo strumento testo e scriviamo quello che vogliamo (per quanto riguarda il font cercate di sceglierne uno in stile grassetto e non troppo sottile).
File—>Apri come livello e andiamo a selezionare la texture metallica scaricata ad inizio tutorial. Una volta inserita nell’immagine la regoliamo in modo tale da adattarla alla scritta.
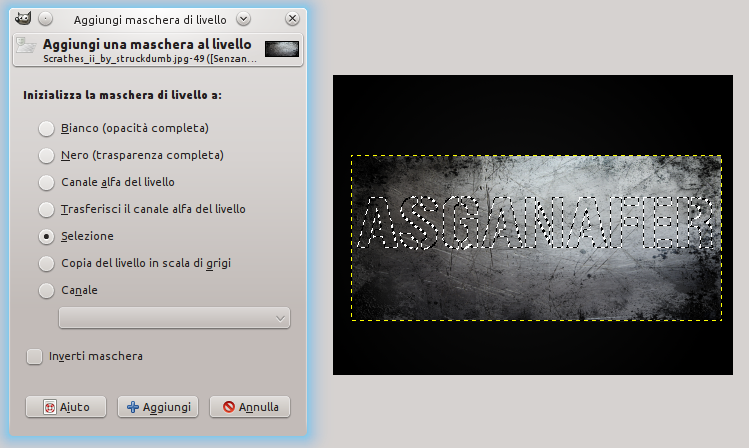
Posizioniamoci sul livello della scritta: tasto destro—> Alfa a selezione. Fatto ciò clicchiamo sul livello della texture, tasto destro—> Aggiungi maschera di livello come da immagine (la modalità dev’essere selezione).
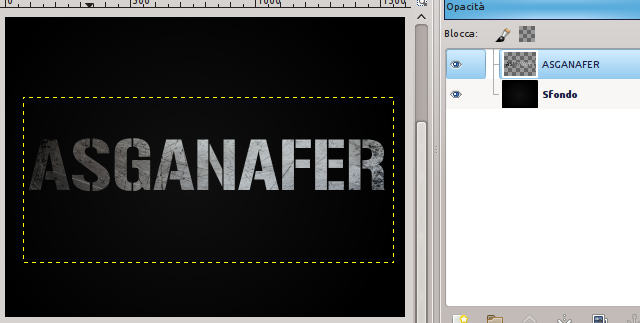
Uniamo i livelli della texture e della scritta.
Prendiamo lo strumento selezione a mano libera e andiamo a tracciare delle forme sulla nostra scritta: queste forme saranno schegge che si staccheranno, per dare un effetto di esplosione, di rottura della scritta.
Una volta completate tagliamo e incolliamo questi frammenti su un nuovo livello: ci ritroveremo quindi con 3 livelli differenti. Il primo conterrà questi frammenti, il secondo sarà della scritta (rovinata, come nell’immagine sotto) e il terzo sarà livello sarà lo sfondo.
Spostiamo leggermente il livello dei frammenti.
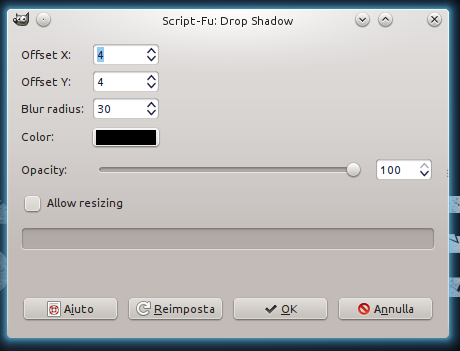
Ora diamogli un effetto rilievo a questi frammenti: Filtri—> Luce e ombra—> Proietta ombra
Questo sarà il risultato.
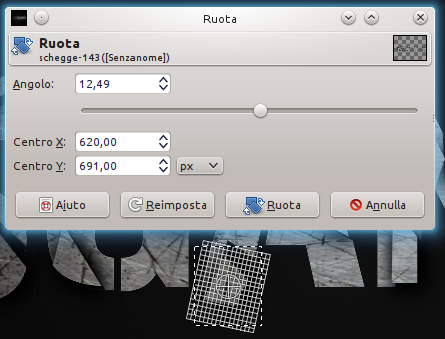
Quello che manca è la casualità. Quando un qualcosa si rompe i frammenti non vanno tutti nella stessa direzione, ognuno ha una traettoria diversa: è proprio quello che dovremo fare ora. Con lo strumento selezione a mano libera (o qualsiasi altro strumento di selezione che preferite) andiamo a selezionare ogni singolo frammento per spostarlo/ruotarlo leggermente.
L’effetto finale sarà questo, e si nota da subito come ogni frammento sia “indipendente” rispetto agli altri.
File—> Apri come livello e andiamo a selezionare un’immagine del vetro. Cambiamo la modalità del livello da “Normale” a “Schermo“.
Facciamo la stessa cosa anche con l’altra immagine di vetro
Aggiungiamo una maschera di livello per ogni vetro e andiamo a “cancellare” nel punto centrale del foro, per simulare un colpo di pistola.
Facciamo qualche piccolo ritocco: roviniamo i bordi delle lettere e li scuriamo un po con lo strumento pennello (colore nero, opacità del pennello 50%).
Questo sarà il risultato finale! Che ne pensate?





















0 thoughts on “Scritta Esplosiva”