Ciao a tutti! una settimana fa ho postato a questo link la prima parte del tutorial sulla fotomanipolazione! La prima parte terminava con questa immagine:
Bene ora proseguiamo il nostro lavoro! Concentriamoci sull’ultima torre fatta: non notate nulla? manca l’ombra! Selezioniamo lo strumento brucia e andiamo a creare l’ombra prodotta dalla torre.
Ora andiamo ad aggiungere un’altro elemento al nostro castello: File—> Apri come livello e andiamo ad aprire l’immagine di un altro edificio. Lo ridimensioniamo e successivamente creiamo una maschera di livello.
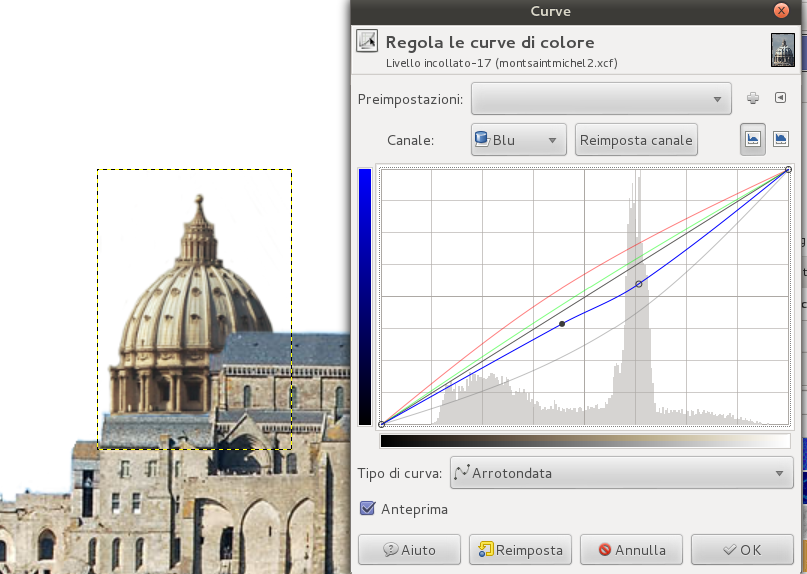
Tramite il pennello e la maschera di livello scontorniamo la cupola e la posizioniamo in secondo piano rispetto all’immagine del castello. Otterremo un risultato simile:
Come abbiamo fatto per la torre, agiamo sulle curve di livello anche per la cupola. Nell’immagine vedete tante linee: ogni linea fa riferimento ad un canale (red, green, blue, alfa e quello generale). Il canale si sceglie dal menù a tendina e modificando ognuno di esso cerchiamo di ottenere un colore simile a quello di tutto il resto.
A questo punto arriva una parte un po più complicata. Apriamo come livello una qualsiasi immagine rappresentante un bosco o una foresta. Io ho scelto un’immagine di una montagna completamente ricoperta da alberi. Selezioniamo lo strumento clona e premendo alt e tasto destro andiamo a puntare l’origine sugli alberi dell’immagine. Dopodiché selezioniamo un pennello qualsiasi dai bordi frastagliati (un pennello dal contorno irregolare, non il classico pennello circolare). Ora ci spostiamo su un nuovo livello (soprastante a tutti gli altri) e iniziamo a colorare: Il pennello clonerà il tratto di immagine della montagna piena di alberi su questo nuovo livello! Tutto questo per cosa? Per disegnare la vegetazione ai piedi delle mura! Una volta finito dovremo ottenere un risultato simile:
Questo castello è da millenni ormai su questa montagna volante! E cosa succede potrebbe mai succedergli? Niente di più semplice, solamente un po di edera che cresce! Prendiamo il lo strumento clona (origine sempre sugli alberi della montagna) e andiamo a disegnare le piante rampicanti sulle mura.
Ora andiamo a modificare la facciata di questo nostro castello! Se osserviamo la faccia qui sotto vediamo tre torri… Ma nell’immagine originale ce n’è solamente una! Quindi con lo strumento selezione a mano libera selezioniamo la torre, copiamo incolliamo e posizioniamo! (Nell’immagine sotto la torre “originale” è quella centrale).
Osservate bene la vostra immagine: Che castello sarebbe senza una torre di controllo più elevata? Non ci voglio proprio pensare, quindi sempre con lo strumento selezione a mano libera selezioniamo il semi arco (nell’immagine sopra) a sinistra. Lo incolliamo (su un nuovo livello) per 3 volte, andando a “coprire” eventuali spazi vuoti con lo strumento clona. Questo è quello che dovremmo ottenere:
Per evitare che le truppe cadano dalla passerella appena creata andiamo a disegnarli una balaustra! E per farlo andiamo a copiare una porzione di balaustra presente in alto a destra del castello (dove abbiamo posizionato la cupola).
Posizioniamo la balaustra nella parte più alta e dopodiché copiamo una delle torri dalle mura (ricordo di disegnare anche l’ombra con lo strumento brucia).
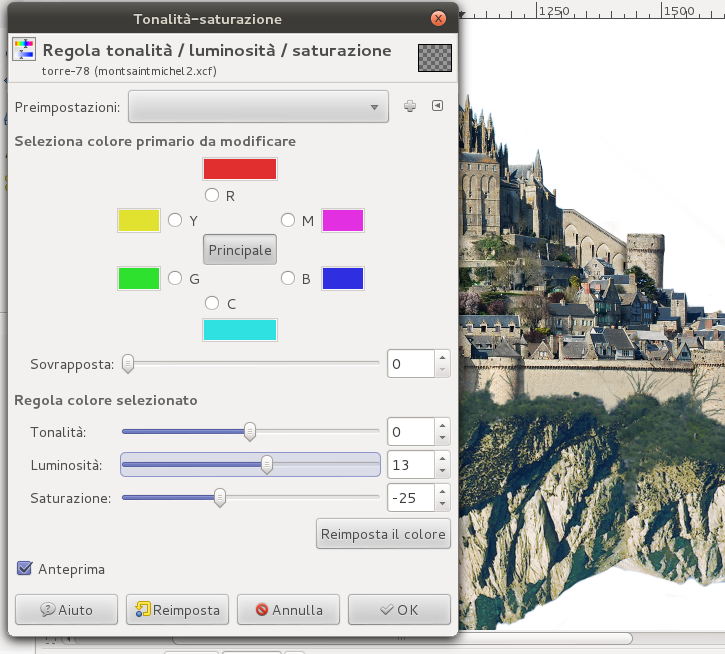
Clicchiamo su Colori—> Tonalità-saturazione e regoliamo la luminosità e la saturazione della torre: essendo più alta è sottoposta ad una luce maggiore e quindi il colore sarà differente!
Aggiungiamo qualche liana cadente dalla montagna (in questo procedimento l’utilizzo della tavoletta grafica è molto consigliata)
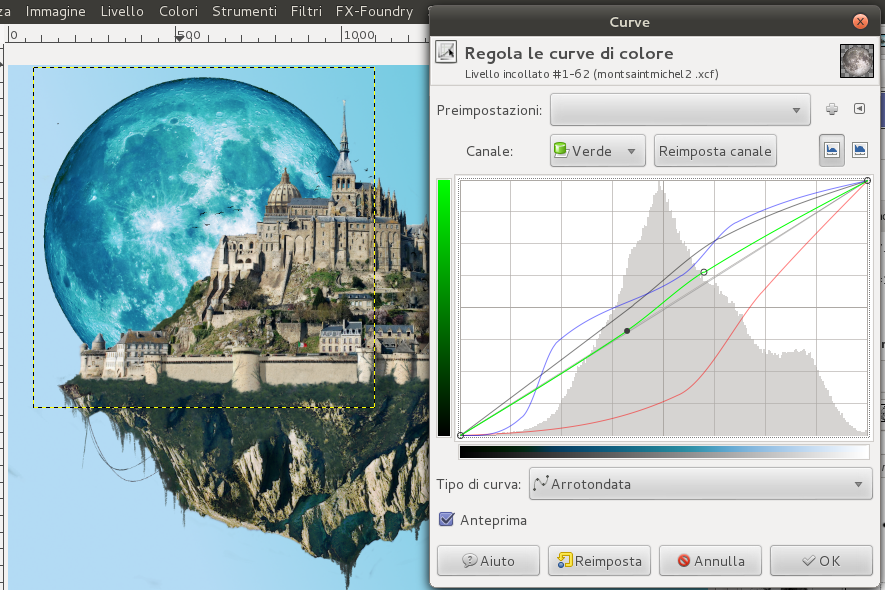
Il nostro castello è oramai completato! A questo punto non ci rimane altro che disegnare il cielo! Selezioniamo lo strumento gradiente di tipo lineare e coloriamo da #31b5d3 in alto fino a #95cff3 in basso. Subito dopo apriamo come livello un’immagine della luna e la posizioniamo dietro il nostro castello, e cambiamo i suoi colori tramite lo strumento curve.
Selezioniamo il colore bianco e lo strumento pennello (con le nuvole come tipo di pennello attivo): creiamo un nuovo livello tra il cielo e il nostro castello dopodiché tappezziamo il cielo di nuvole! Poi creiamo un nuovo livello soprastante il castello e disegnamo qualche nuvola nella parte bassa, dove c’è la roccia.
Cosa manca? solo qualche piccolo particolare per rendere ancora più spettacolare l’immagine! Io personalmente ho regolato i tramite lo con lo strumento curve i colori del castello, ho aggiunto qualche uccello (pennelli ad inizio del tutorial), ho aggiunto due bandiere italiane svolazzanti ed infine ho reso più luminosa la luna con un alone luminoso e dei raggi (per i raggi andate su filtri—> luce e ombra—> Supernova). L’immagine finale sarà questa:



















2 thoughts on “Fotomanipolazione: disegnamo un castello volante [PARTE 2]”
pasquale . 22 Novembre 2014 at 0:58
io sto usando gimp potresti aiutarmi in un passaggio,sto cercando di fare una fotomanipolazione potresti dirmi come usare il gradiente? mi spiego quando arrivo a colorare il cielo mi si oscurisce tutta l’immagine,grazie in anticipo….
Asganafer . 26 Novembre 2014 at 21:35
In che senso ti si oscura l’immagine? Potresti descrivermi meglio il problema? Detto cosi mi viene in mente una cosa, cioè che tu stia applicando il gradiente direttamente su un livello in primo piano.